목차
플러그인을 많이 설치하면, 위키 업그레이드가 안될 수도 있으니 필요한만큼만 쓰고 업그레이드가 되지 않는 것은 삭제하는게 나을 것 같다.
2024-04-30 이전에 설치 해봤던 플러그인
Statdisplay Plugin
SearchStats Plugin
pagequery Plugin
filelisting Plugin
- 미디어 파일의 목록을 보여주는 플러그인
{{filelisting}}
{{filelisting>custom:namespace}}
{{filelisting>namespace}}
Approve Plugin
Page Templater Plugin
PageTitle Plugin
partialsearch Plugin
include
- 다른 페이지의 일부분을 가져와서 표시할 수 있다. 문서 목차 정리 된 거라든지..
{{page>tool:blender:문서_목차&nofooter&noeditbtn&firstseconly}}
QuickStats
뭔가?
- 웹 stat 기록
- 위키 웹의 stat을 볼 수 있는 기능 제공
- 상세 자료를 위한 쿼리 인터페이스
문법
~~NOCACHE~~ // 현재 상태 반영한다 ~~QUICKSTATS:<month_year>&<category><;;depth>~~
depth 파라미터는 줄수를 제한한다.
| 이달의 STAT 예시 | ~~QUICKSTATS:~~ ~~QUICKSTATS:basics<;;depth>~~ ~~QUICKSTATS:ip<;;depth>~~ ~~QUICKSTATS:misc<;;depth>~~ ~~QUICKSTATS:countries<;;depth>~~ ~~QUICKSTATS:pages<;;depth>~~ ~~QUICKSTATS:ua<;;depth>~~ |
예시 1
~~QUICKSTATS:1_2011~~
2011년 1월분의 기본 데이터 출력
예시 2
~~QUICKSTATS:12_2011&pages;;10~~
2011년 12월의 top 10 페이지 출력
| 출력 예시 | Page Accesses 1 other:items 372 2 blog:start 12 3 start 12 4 other:features 11 5 other:stuff 7 . . . . . . . . . . . . . . 10 least_accessed 1 Number of pages accessed: 10 Total accesses: 420 |
SearchStats
HtmlMetaTags Plugin
{{htmlmetatags>metatag-robots=()
metatag-keywords=(apfel,bananne,birne)
metatag-description=(Allgemeiner Obstbauer)
metatag-media-og:image=(:wiki:image.jpg)
metatag-og:description=(anything else)
metatag-og:any=(anything else 2)
}}
Page Redirect Plugin
특정 페이지로 바로 다이렉트 되는 플러그인
~~REDIRECT>namespace:page~~ ~~REDIRECT>http://example.com~~
plantumlparser Plugin
- 이거 상당히 쓸만하네.
- 여기에서 그릴 수 있는 것 설명 되어 있음 : https://plantuml.com/ko/
- 시퀀스 다이어그램 설명 : https://plantuml.com/ko/sequence-diagram
- 온라인 편집기 (샘플포함) : 샘플 포함
<uml> Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: another authentication Response </uml>
<uml> Alice → Bob: Authentication Request Bob –> Alice: Authentication Response
Alice → Bob: Another authentication Request Alice ←- Bob: another authentication Response </uml>
<uml>
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
</uml>
<uml> scale 350 width [*] –> NotShooting
state NotShooting {
[*] --> Idle Idle --> Configuring : EvConfig Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection NewValueSelection --> NewValuePreview : EvNewValue NewValuePreview --> NewValueSelection : EvNewValueRejected NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
} </uml>
선 종류 변경
- 기본: 부드럽게 휘어지는 커브라인으로 구성되는데
- 딱딱하게 꺽어지는 폴리라인으로 구성 :
skinparam linetype polyline - 90도로 꺽어지는 라인으로 구성 :
skinparam linetype ortho
yUML.me Plugin
- usecase
<usecase> [User]-(Login) [User]-(Logout) (Login)<(Reminder) (Login)>(Captcha) </usecase>
<usecase>
[User]-(Login) [User]-(Logout) (Login)<(Reminder) (Login)>(Captcha)
</usecase>
- classdiagram
<classdiagram> [Customer]+1->*[Order] [Order]++1-items >*[LineItem] [Order]-0..1>[PaymentMethod] </classdiagram>
<classdiagram>
[Customer]+1->*[Order] [Order]++1-items >*[LineItem] [Order]-0..1>[PaymentMethod]
</classdiagram>
- activitydiagram
<activitydiagram> (start)->|a| |a|->(Make Coffee)->|b| |a|->(Make Break)->|b| |b|-><c>[want more coffee]->(Make Coffee) <c>[satisfied]->(end) </activitydiagram>
<activitydiagram>
(start)->|a| |a|->(Make Coffee)->|b| |a|->(Make Break)->|b| |b|-><c>[want more coffee]->(Make Coffee) <c>[satisfied]->(end)
</activitydiagram>
RUBY Plugin : 일본어 한자 발음 표기
Keyboard Plugin
- 단축키 표시할때 키보드 이미지를 표시한다.
| <key>ALT-H</key> | <key>ALT-H</key> |
| <key>ALT+Plus</key> | <key>ALT+Plus</key> |
| <key>'Ctrl+A'</key> | <key>'Ctrl+A'</key> |
| <key>C+-</key> | <key>C+-</key> |
- C, A는 각각 Ctrl, Alt로 인식.
- A, C를 글자로 표시하려면 'A', 'C' 로 쓴다. <key>C+'A'</key> → <key>C+'A'</key>
비스므리하지만 나중에 필요할지도?
imagebox Plugin
- 이미지에 캡션을 달아서 표시한다.
- 이미지 태그 앞뒤로 [ ] 를 붙인다.
[{{ImagePath|Caption}}]
- <color #ed1c24>PopupViewer 플러그인과는 호환되지 않습니다.</color>
Indexmenu Plugin
- 위키 인덱스 목록을 임의로 보여줄 수 있는 플러그인
{{indexmenu>.:#1|js#bw.png navbar skipfile+/sidebar/}}
위의 태그를 쓰면 위키 인덱스를 보여줄수 있다.
테마변경
- 플러그인 폴더에 보면 테마 이미지 파일이 여럿 있는데, 태그 추가할때 테마를 변경할 수 있는 키워드로 쓸 수 있다.
{{indexmenu>.:#1|js#bw.png ... 나머지는 삭제 ... }}
js 키워드 다음에 테마폴더 이름을 쓰면 트리 표시하는 테마를 변경 할 수 있다.
변경 가능한 테마 목록 - 스크린샷을 찍기는 귀찮고 이름만 정리.
| bj-tango.png | bj_ubuntu.png | bw.png | default |
| doku | drktheme | dryoo.png | gnome.png |
| human.png | indextheme | kde | kde.png |
| kgs | leopard.png | pcc_dotted | phoenity.png |
| prdsuser-de.png | shiki_brave.png | simple | tango.png |
| thread | thread2 | vista.png |
PopUpViewer Plugin
- 이미지를 클릭하면 확대해서 표시한다.
| :자료실:천년아이돌_하시모토칸나_운명의사진.jpg | {{popup>:자료실:천년아이돌_하시모토칸나_운명의사진.jpg?100}}
|
{{ popup> 이미지경로 ? 크기(픽셀, ex: 100x100) }}
Code Prettifier plugin
https://www.dokuwiki.org/plugin:codeprettify <Code:csharp linenums:1> // What is diff? void function() { } </Code>
FastWiki 플러그인 (빠른 편집)
뭔가 충돌나서 비활성 상태
- 섹션 편집할때는, 페이지 리로드 없이 바로 해당 페이지에서 편집한다.
(code mirror 플러그인 off 상태로 편집)
block plugin
https://www.dokuwiki.org/plugin:block <block 100%:c:white;#333300;1px solid black;Verdana/10ptrounded>PAGE UPDATE</block> <code> <block 100%:c:white;#333300;1px solid black;Verdana/10ptrounded>PAGE UPDATE</block>
catlist Plugin : 인덱스를 표시하는 기능
https://www.dokuwiki.org/plugin:catlist
<catlist language: -titleHead:"LANGUAGE" -columns:2 -maxDepth:2 -noLinkStartHead -noAddPageButton -noNSHeadTitle -nsLinks:auto> <catlist tool: -titleHead:"TOOL" -columns:2 -maxDepth:2 -noLinkStartHead -noAddPageButton -noNSHeadTitle -nsLinks:auto>
랜덤 페이지 include 기능
PDF Export (dw2pdf)
플러그인주소 : https://www.dokuwiki.org/plugin:dw2pdf
- 현재 Page를 PDF로 익스포트해준다. (위키를 프린트해도 비슷한 효과가 나온다)
- 따로 버튼을 넣지 않았기 때문에 위키에 직접 명령을 내려야 한다.쓸만하다고 생각되면 버튼 추가
http://kieuns.com/wiki/doku.php?id=language:unity:playmaker:example-1
라면 &do=export_pdf 를 붙여서 pdf를 만들도록 한다.
http://kieuns.com/wiki/doku.php?id=language:unity:playmaker:example-1&do=export_pdf
한글깨짐현상
해결법 적힌 곳 : Dokuwiki에서 dw2pdf 사용시 한글 출력 안되는 경우
<DOKUWIKI_PATH>\lib\plugins\dw2pef\mpdf\config.php 에서 $this->useAdobeCJK = false; // false를 true로 변경.
SequenceDiagram
플러그인주소 : https://www.dokuwiki.org/plugin:sequencediagram
<sequencediagram>
Cook->Stove: Switch on
Cook->Stove: Switch off
Stove->Cook: Burn
Note left of Cook: Aua!
</sequencediagram>
<sequencediagram>
Cook->Stove: Switch on Cook->Stove: Switch off Stove->Cook: Burn Note left of Cook: Aua!
</sequencediagram>
Column 정렬 플러그인
문법을 정확하게 이해는 못하겠지만, 간단히는 이렇게 써두 된다.
- 100% 길이를 갖는 컬럼을 만들고
- 첫번째 컬럼은 오른쪽 정렬
- <newcolumn>이 나오면 새 컬럼으로 이동해서 출력해라.
라는 뜻
<columns 100% right -> <newcolumn> </columns>
<columns 100% right → 왼쪽 컬럼 <newcolumn> 오른쪽 컬럼 </columns>
<columns 100% r *-* l -> 또 다른 예제, 왼쪽 컬럼 <newcolumn> 오른쪽 컬럼 </columns>
<columns 100% r *-* l → 또 다른 예제, 왼쪽 컬럼 <newcolumn> 오른쪽 컬럼 </columns>
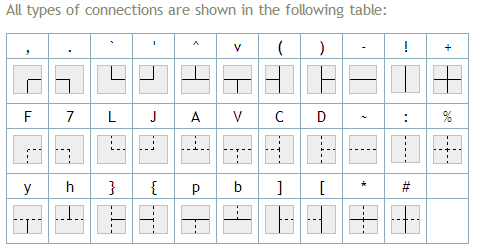
Plugin Diagram for DokuWiki
예제1
<diagram>
| AAA | - | BBB | ||||
| : | ||||||
| L | ~ | ~ | CCC |
</diagram>
<diagram> | AAA |-| BBB | | |:| | | | | | | |L|~|~| CCC | </diagram>
예제2
<diagram>
| Dad | y | Mom | Dad=Daddy | |||||||
| , | - | - | - | + | - | - | - | . | ||
| Sys | Me | Bro | Sys=Syster |
</diagram>
<diagram> | | | Dad |y| Mom | | |Dad=Daddy|Mom=Mommy | |,|-|-|-|+|-|-|-|.| | | Sys | | Me | | Bro |Sys=Syster|Bro=Brother </diagram>
선을 그릴때 쓰는 단축키
Call flow
Organization Charts 계층도 플러그인
<orgapp>
<organigram>
<unit name="eIrOcA" >
<unit name="eNrIcO" />
<unit name="sImOnA" />
</unit>
</organigram>
</orgapp>
Google Chart 플러그인
Apples = 33 Peaches = 23 Strawberries = 25 Peanuts = 7 </gchart> |
| <gchart 350x120 pie3d #0000ff #ffffff right> Apples = 33 Peaches = 23 Strawberries = 25 Peanuts = 7 </gchart> |
<gchart> 태그 내부에 name=value 형식의 값을 채워 넣으면 되는 형식. 추가 파라미터는,
- Size :
give in the form widthxheight in pixels. Defaults to 320×140 - Type :
기본은 pie3d, 다른 옵션은 아래쪽에- pie3d : for a 3D pie graph
- pie2d : for a 2D pie graph
- line : for a line graph
- sparkline : for a “sparkline” graph
- hbar : for a horizontal bar graph
- vbar : for a vertical bar graph
- Graph :
color this is the first hex color given. Defaults to the configuration (see below) or orange if no config is given. - Background :
color this is the second hex color given. Defaults to the configuration (see below) or white if no config is given. - Alignment :
can be left, center or right. Defaults to right. - Value :
Display if value is given, the entered values are added to the graph - Legend :
is only available for pie graphs. If legend is given, the slices will not be labeled directly - Title :
if you want to add a title to the graphic, give it in quotes. E.g. “this is my Title”
WRAP 플러그인
++++ 열기 |
Wrap 설명
- WRAP 플러그인 사용법 설명서 : 짧게 요약하기 힘든 플러그인.
<wrap>테스트</wrap>
<wrap half column>컬럼테스트1</wrap>
<wrap info>인포 wrapping</wrap>
<wrap>테스트</wrap> <wrap half column>컬럼테스트1</wrap> <wrap info>인포 wrapping</wrap>
컬럼 키워드를 사용한 다음 clear 키워드로 floating 기능을 막을 수 있다.
<wrap clear></wrap>
wrap 키워드를 사용한 다음 텍스트가 정렬 되는 순서.
<WRAP col4> For modern browsers (Firefox, Chrome and Safari) you can use multi-columns. 한개의 문장당 하나의 컬럼을 사용하는 방식인가부다.
문장 개수로 판단하기보다는, 글자 수를 읽어서 문장을 자르는 느낌.
Just use col2 for 2 columns, col3 for 3 columns, col4 for 4 columns and col5 for 5 columns.

다음 구문을 쓰면?? </WRAP>
<wrap clear></wrap>
++++
페이지 리다이렉트 설정 Redirect plugin
관리 페이지로 이동해서, Page redirect setup 선택하면, redirect용 페이지 설정 화면이 뜬다.
redirect 설정이 필요한 페이지를 적고 저장하면 된다.
// old-page new-page sdk:codeigniter language:php:codeigniter:basic
좀더 상세한 문법은, Redirect 플러그인 페이지에서.
math publish
MathPublish Plugin / MathPublish Syntax
| BigSample: S(f)(t)=a_{0}+sum{n=1}{+infty}{a_{n} cos(n omega t)+b_{n} sin(n omega t)} |
| <m>S(f)(t)=a_{0}+sum{n=1}{+infty}{a_{n} cos(n omega t)+b_{n} sin(n omega t)}</m> |
Basic:
| x+y | <m>x+y</m> | x-y | <m>x-y</m> | ||
| x*y | <m>x*y</m> | x/y | <m>x/y</m> | ||
| x^y | <m>x | y</m> | x_y | <m>x_y</m> | |
|---|---|---|---|---|---|
| x<>y | <m>x<>y</m> | x>y | <m>x>y</m> | ||
| x>=y | <m>x>=y</m> | x<y | <m>x<y</m> | ||
| x⇐y | <m>x⇐y</m> | (x) | <m>(x)</m> | ||
| {x} | <m>{x}</m> |
Space:
| a~b | <m>a~b</m> |
Greek:
| alpha | <m>alpha</m> | beta | <m>beta</m> | gamma | <m>gamma</m> | delta | <m>delta</m> | |||
| epsilon | <m>epsilon</m> | varepsilon | <m>varepsilon</m> | zeta | <m>zeta</m> | eta | <m>eta</m> | |||
| theta | <m>theta</m> | vartheta | <m>vartheta</m> | iota | <m>iota</m> | kappa | <m>kappa</m> | |||
| lambda | <m>lambda</m> | mu | <m>mu</m> | nu | <m>nu</m> | xi | <m>xi</m> | |||
| pi | <m>pi</m> | varpi | <m>varpi</m> | rho | <m>rho</m> | varrho | <m>varrho</m> | |||
| sigma | <m>sigma</m> | varsigma | <m>varsigma</m> | tau | <m>tau</m> | upsilon | <m>upsilon</m> | |||
| phi | <m>phi</m> | varphi | <m>varphi</m> | chi | <m>chi</m> | psi | <m>psi</m> | |||
| omega | <m>omega</m> | Gamma | <m>Gamma</m> | Lambda | <m>Lambda</m> | Sigma | <m>Sigma</m> | |||
| Psi | <m>Psi</m> | Delta | <m>Delta</m> | Xi | <m>Xi</m> | Upsilon | <m>Upsilon</m> | |||
| Omega | <m>Omega</m> | Theta | <m>Theta</m> | Pi | <m>Pi</m> | Phi | <m>Phi</m> |
Symbols:
| infty | <m>infty</m> | in | <m>in</m> | |
| notin | <m>notin</m> | forall | <m>forall</m> | |
| exists | <m>exists</m> | notexists | <m>notexists</m> | |
| partial | <m>partial</m> | approx | <m>approx</m> | |
| pm | <m>pm</m> | inter | <m>inter</m> | |
| union | <m>union</m> | ortho | <m>ortho</m> | |
| parallel | <m>parallel</m> | backslash | <m>backslash</m> | |
| prime | <m>prime</m> | wedge | <m>wedge</m> | |
| vert | <m>vert</m> | lbrace | <m>{</m> | |
| rbrace | <m>}</m> | circ | <m>circ</m> | |
| varnothing | <m>varnothing</m> | subset | <m>subset</m> | |
| notsubset | <m>notsubset</m> | cdots | <m>cdots</m> | |
| vdots | <m>vdots</m> | ddots | <m>ddots</m> |
Arrows:
| left | <m>left</m> | right | <m>right</m> | |
| leftright | <m>leftright</m> | doubleleft | <m>doubleleft</m> | |
| doubleright | <m>doubleright</m> | doubleleftright | <m>doubleleftright</m> | |
| nearrow | <m>nearrow</m> | searrow | <m>searrow</m> |
Sets:
| bbR | <m>bbR</m> | bbN | <m>bbN</m> | |
| bbZ | <m>bbZ</m> | bbC | <m>bbC</m> |
Roots and Limits:
| sqrt{a} | <m>sqrt{a}</m> |
| root{n}{a} | <m>root{n}{a}</m> |
| lim{a}{x} | <m>lim{a}{x}</m> |
Big Operators:
| int{a}{b}{x} | <m>int{a}{b}{x}</m> |
| doubleint{a}{b}{x} | <m>doubleint{a}{b}{x}</m> |
| tripleint{a}{b}{x} | <m>tripleint{a}{b}{x}</m> |
| oint{a}{b}{x} | <m>oint{a}{b}{x}</m> |
| sum{a}{b}{x} | <m>sum{a}{b}{x}</m> |
| prod{a}{b}{x} | <m>prod{a}{b}{x}</m> |
| bigcup{a}{b}{x} | <m>bigcup{a}{b}{x}</m> |
| bigcap{a}{b}{x} | <m>bigcap{a}{b}{x}</m> |
Delimiters:
| <m>delim{[}{x}{]}</m> | delim{[}{x}{]} | ||
| <m>delim{]}{x}{]}</m> | delim{]}{x}{]} | ||
| <m>delim{[}{x}{[}</m> | delim{[}{x}{[} | ||
| <m>delim{]}{x}{[}</m> | delim{]}{x}{[} | ||
| <m>delim{lbrace}{x}{rbrace}</m> | delim{lbrace}{x}{rbrace} | ||
| <m>delim{ | }{x}{ | }</m> | delim{|}{x}{|} |
| <m>delim{vert}{x}{vert}</m> | delim{vert}{x}{vert} |
Matrix:
| <m>matrix{2}{3}{a b c d e f g}</m> | matrix{2}{3}{a b c d e f g} |
| Syntax matrix{num of lines}{num of columns}{first_element … last_element} |
Tabular:
| <m>tabular{111}{1111}{a b c d e f g}</m> | tabular{111}{1111}{a b c d e f g} |
| <m>tabular{1001}{101}{1 2 3 4 5 6}</m> | tabular{1001}{101}{1 2 3 4 5 6} |
| Syntax tabular{lines description}{columns description}{first_element … last_element} lines : sequence of 1 (draw the horizontal line) or 0 (don't draw the horizontal line) - the length of the sequence=num of lines+1 columns : sequence of 1 (draw the vertical line) or 0 (don't draw the vertical line) - the length of the sequence=num of columns+1 |
|
Constructions:
| vec{express} | <m>vec{express}</m> |
| {express}under{foo} | <m>{express}under{foo}</m> |
| {express}over{foo} | <m>{express}over{foo}</m> |
| overline{express} | <m>overline{express}</m> |
| underline{express} | <m>underline{express}</m> |
| hat{express} | <m>hat{express}</m> |
button
[[{}링크를 버튼처럼 보이도록]]
width:90%; color:red}wiki:plugin-syntax|위키 플러그인 문법 정리
[[{:wiki:dokuwiki-128.png|width:90%; color:red}wiki:plugin-syntax|위키 플러그인 문법 정리]]
TAG Cloud
~~TAGCLOUD~~
테이블 크기 결정
https://www.dokuwiki.org/plugin:tablewidth
첫 줄에 테이블의 크기를 적는다.
- 첫번째 : 테이블의 너비
- 나머지 : 각 컬럼의 너비
- 무시하려면 '-' 입력
|< 100% 50px - 5em 10em 10% >| ^ A ^ B ^ C ^ D ^ E ^ | 1 | 2 | 3 | 4 | 5 |
| A | B | C | D | E |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
|< 50em 20% >| ^ 20% ^ 80% ^ | Specified width | The rest of the table width |
| 20% | 80% |
|---|---|
| Specified width | The rest of the table width |
접기 (Folding) 플러그인
++++ 펼치기 |
위, 아래 사이의 텍스트는 폴딩 된다.
++++
++++ 코드 사이이의 폴딩 | 이것도 되려나..? ++++
definition 플러그인
미디어 위키의 definition 과 유사한 기능 . http://www.dokuwiki.org/plugin:definitions?s[]=definition
= Item 1 : Definition of item 1. = Item 2 : Definition of item 2. = : Second definition of item 2. = Item 3 : Definition of item 3. = Item 4 : = Item 5 : = Item 6 : Definition of items 4 through 6.
= Item 1 : Definition of item 1. = Item 2 : Definition of item 2. = : Second definition of item 2. = Item 3 : Definition of item 3. = Item 6 : Definition of items 4 through 6.
노트 플러그인
<note> This is my note ! Remember it!! </note> <note important> Warning ! You're about to lose your mind ;-) </note> <note tip> The clues are in the images. </note> <note warning> Beware of the dog when you open the door !! </note>

글자에 색상 넣기 : color 플러그인
- 플러그인 개별 파일을 다운로드 받아서 파일 업로드 (wiki/lib/plugin 폴더) 하는 형식
문법
<color blue/lightgrey>text</color>
<color blue/lightgrey>text</color>
FLV Player
url : https://www.dokuwiki.org/plugin:flashplayer
<flashplayer width=x height=y>flashvars</flashplayer>
- 내 위키에서 사용하기 위해서는 아래 url에서 파일 경로 설정
- 주의 : 모두 한줄로 사용
<flashplayer width=416 height=540> file=http://kieuns.cafe24.com/wikimedia/language/unity/ngui/ngui-scrollview.flv </flashplayer>
<flashplayer width=416 height=540>file=http://kieuns.cafe24.com/wikimedia/language/unity/ngui/ngui-scrollview.flv</flashplayer>
{tag> flv movie}
동영상 걸기
기본 사용 방식은 {{비디오사이트>비디오ID?화면크기|제목}} 포맷.
- 비디오사이트 : youtube, viemo 와 같은 동영상 사이트
- 비디오ID : 동영상의 고유 번호
- 화면크기 : 사용 여부는 선택 옵션.
- 키워드 : small, medium, large
- 숫자 지정 : 500×300 처럼 숫자로 화면 크기 설정
{{youtube>(Movie ID)?(Option)|(title)}}
사용 예:
//- YouTube 비디오 추가
{{youtube>L-WM8YxwqEU}}
//- 큰 화면의 비디오 추가
{{youtube>L-WM8YxwqEU?large}}
//- 오른쪽 정렬로 화면 표시
{{ youtube>L-WM8YxwqEU}}
//- 작은 화면, 중앙 정렬
{{ youtube>L-WM8YxwqEU?small }}
//- 작은 화면, 중앙 정렬, 제목 추가
{{ youtube>L-WM8YxwqEU?small |Some funny video}}
Alignments (same as image alignment)
{{youtube>small:MJj5XWQHUFE }} -> Align to left
^
{{ youtube>link:MJj5XWQHUFE}} -> Align to right
^
{{ youtube>link:MJj5XWQHUFE }} -> Centering
^ ^
yuA8f3Nf8t8
youtube
사용자 정의 버튼 (custom button)
- 관리(admin) 화면에서, “부가적인 플러그인” 섹션에
- “custombuttons plugin …” 링크를 클릭해서 설정 화면으로 이동
iframe에 다른 웹사이트 표시
// quick
{{url>http://www.daum.net}}
// 문법
{{url>someurl width,height noscroll noborder alignment|alternate-text}}
doku wiki 대체 에디터 - aceeditor
Command reference
Navigation
| Command | PC | Mac |
|---|---|---|
| Center selection | Ctrl-L | |
| Go to end | Ctrl-End | Command-End / Command-Down |
| Go to line | Ctrl-L | Command-L |
| Go to line end | Alt-Right / End | Command-Right / End / Ctrl-E |
| Go to line start | Alt-Left / Home | Command-Left / Home / Ctrl-A |
| Go to start | Ctrl-Home | Command-Home / Command-Up |
| Go to word left | Ctrl-Left | Option-Left |
| Go to word right | Ctrl-Right | Option-Right |
| Jump to matching | Ctrl-P | Ctrl-Shift-P |
Selection
| Command | PC | Mac |
|---|---|---|
| Select all | Ctrl-A | Command-A |
| Select to end | Ctrl-Shift-End | Command-Shift-Down |
| Select to line end | Alt-Shit-Right | Command-Shift-Right |
| Select to line start | Alt-Shift-Left | Command-Shift-Left |
| Select to matching | Ctrl-Shift-P | |
| Select to start | Ctrl-Shift-Home | Command-Shift-Up |
| Select word left | Ctrl-Shift-Left | Option-Shift-Left |
| Select word right | Ctrl-Shift-Right | Option-Shift-Right |
Basic editing
| Command | PC | Mac |
|---|---|---|
| Copy lines down | Ctrl-Alt-Down | Command-Option-Down |
| Copy lines up | Ctrl-Alt-Up | Command-Option-Up |
| Duplicate selection | Ctrl-Shift-D | Command-Shift-D |
| Indent | Tab | Tab |
| Move lines down | Alt-Down | Option-Down |
| Move lines up | Alt-Up | Option-Up |
| Outdent | Shift-Tab | Shift-Tab |
| Redo | Ctrl-Shift-Z / Ctrl-Y | Command-Shift-Z / Command-Y |
| Remove line | Ctrl-D | Command-D |
| Remove to line end | Alt-Delete | Ctrl-K |
| Remove to line start | Alt-Backspace | Command-Backspace |
| Remove word left | Ctrl-Backspace | Alt-Backspace |
| Remove word right | Ctrl-Delete | Alt-Delete |
| Split line | Ctrl-O | |
| Transpose letters | Ctrl-T | Ctrl-T |
| To upper case | Ctrl-U | Ctrl-U |
| To lower case | Ctrl-Shift | Ctrl-Shift-U |
| Undo | Ctrl-Z | Command-Z |
Find and replace
| Command | PC | Mac |
|---|---|---|
| Find | Ctrl-F | Command-F |
| Find next | Ctrl-K | Command-G |
| Find previous | Ctrl-Shift-K | Command-Shift-G |
| Replace | Ctrl-R | Command-Option-F |
| Replace all | Ctrl-Shift-R | Command-Shift-Option-F |
Tables
| Command | PC | Mac |
|---|---|---|
| Align cell to center | Ctrl-Space-C | Ctrl-Space-C |
| Align cell to left | Ctrl-Space-L | Ctrl-Space-L |
| Align cell to right | Ctrl-Space-R | Ctrl-Space-R |
| Go to next cell | Tab | Tab |
| Go to next row | Enter | Shift-Enter |
| Go to previous cell | Shift-Tab | Shift-Tab |
| Go to previous row | Shift-Enter | Shift-Enter |
| Insert row above | Alt-Shift-Enter | Option-Shift-Enter |
| Insert row below | Alt-Enter | Option-Enter |
| Move column right | Alt-Right | Option-Right |
| Move column left | Alt-Left | Option-Left |
| Remove column | Ctrl-Shift-D | Command-Shift-D |
| Remove row | Ctrl-D | Command-D |
| Toggle cell type | Ctrl-Space-T | Ctrl-Space-T |
편집용 글자 크기 변경
플러그인의 style.css 파일 변경
/* 원본은 1.2em, 더 작은 글꼴이 필요해서 수정함 */ .ace-doku .ace_editor { font-size: 0.9em; }
Flash embed
<flash 420x315 http://www.youtube.com/v/oXDErmsbydI> fs 1 allowFullScreen true </flash>
youtube 추가하기
- 좀 번거롭다. 소스 코드를 복사와서 url 중간의 “embed” 는 'v'로 바꿔야 한다.
- 동영상 링크는 다른 플러그인을 씁니다. 코드 예시만 남겨 놓음
| <flash 420x315 http://www.youtube.com/v/oXDErmsbydI> fs 1 allowFullScreen true </flash> | <flash 425x344 http://www.youtube.com/v/SMWi7CLoZ2Q> hl en_US fs 1 allowFullScreen true allowscriptaccess always </flash> |