language:unity:ngui:window-scrollview-구성
윈도우를 구성하는 방법
Example
<flashplayer width=416 height=540>file=http://kieuns.cafe24.com/wikimedia/language/unity/ngui/ngui-scrollview.flv</flashplayer>
간단한 프레임 구성
DebugWindow : GameObject DW_Bkgnd : UISlicedSprite 로 배경 이미지를 윈도우 크기만큼 늘린다. DW_Title : UISlicedSprite 로 이미지를 적당히 늘려서, 타이틀바로 사용한다.
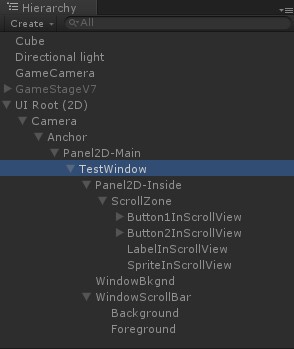
테스트 윈도우 계층도
윈도우 이동 기능
타이틀바를 클릭해서 윈도우를 이동하게끔 하고 싶으면.
- DW_Title 에
- Box Collider를 추가
- UIDragObject 스크립트를 추가한다.
- UIDragObject 에 드래그 이동을 할 오브젝트를 Target 항목에 설정한다.
- 인스펙터에서 DebugWindow Object를 UIDragObject의 Target 항목에 추가한다.
실행 결과는, DW_Title을 클릭하면 윈도우를 이동 시킬 수 있다.
스크롤뷰 ScrollView 구성
Panel을 활용해서 스크롤 뷰를 구성한다.
사용할 컴포넌트 - 윈도우를 만들고 윈도우 내부에 스크롤 뷰를 구성한다.
TestWindow : 테스트 윈도우
WindowBkgnd : 윈도우 배경 이미지 - 스크롤뷰의 스크롤용 클릭을 감지하는 역할도 함.
WindowScrollBar : 현재 스크롤 상태를 보여 주는 스크롤 이미지
Panel2D-Inside : 스크롤뷰로 사용할 패널. 스크롤 뷰 컨텐츠의 내용을 윈도우 크기에 맞춰서 보여주는 역할을 담당.
ScrollZone
(...) : 스크롤 뷰에 추가되는 자식 오브젝트들
뷰 구성
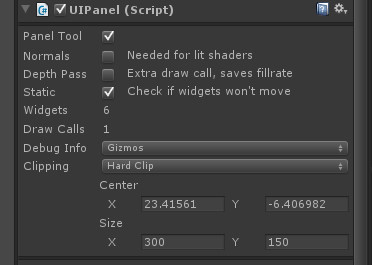
Panel을 추가하고, (Panel2D-Inside)
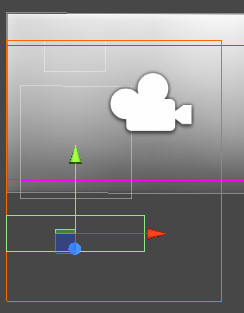
- Clipping을 Hard 또는 Soft로 설정
- 결과는 Size만큼만 화면에 표시된다.
Panel2D 의 자식으로 스크롤뷰에 추가될 UI 위젯을 추가
스크롤 입력 반응 추가
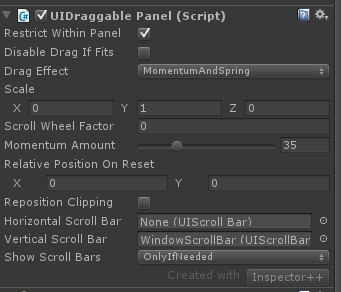
Panel2D-Inside 오브젝트에, UIDraggablePanel 스크립트를 추가
Panel2D-Inside가 스크롤 되기 위해서는 다른 오브젝트에서 입력을 감지해야 하는데,
- 패널이 표시되는 윈도우 배경에 해당되는 부분에
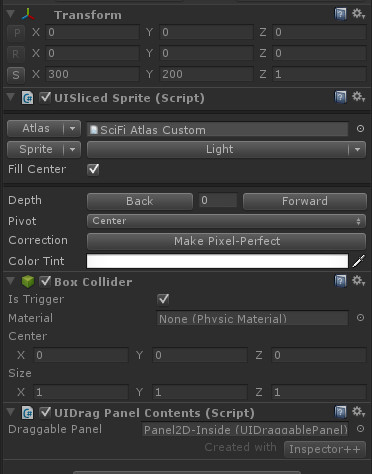
- Box Collider를 추가하고 Is Trigger 체크
- UIDragPanelContents 스크립트 추가
- Draggable Panel 항목에 Panel2D-Inside 오브젝트를 추가 (패널에는 UIDraggablePanel 스크립트가 추가되어 있어야 한다.)
language/unity/ngui/window-scrollview-구성.txt · 마지막으로 수정됨: 2024/04/23 22:45 저자 127.0.0.1