language:unity:4-itween
DoTween 이나 LeanTwean 씁시다. 이게 더 나아요.
iTweenPath
iTweenPath로 iTween 움직임을 적용할 패스를 만들 수 있다.
- url : iTween motion path
- 무료로 배포되는 것이니 다운로드
어느 오브젝트든 상관없이,
- iTweenPath 스크립트를 추가해서 패스를 설정한다. 패스는 화면에 표시되니까 마우스로 수정.
- Path Name에 이 패스에 대한 고유한 이름을 설정
패스를 적용하고 싶은 오브젝트에 아래 같은 스크립트를 추가
- 패스에 따라 이동시키는 곳에 패쓰 명령어 추가
using UnityEngine; using System.Collections; public class MovingCube : MonoBehaviour { void Start () { iTween.MoveTo( gameObject, iTween.Hash( "time", 5, "path", iTweenPath.GetPath("cubepath1"), "easetype", iTween.EaseType.easeInOutQuad, "looptype", iTween.LoopType.pingPong ) ); } }
iTween : Path를 사용한 이동 기능
임의의 오브젝트를 Path를 따라 움직이게 만든다. 움직이는 방향은 궤도 회전 방식.
- 패쓰로 사용할 빈 오브젝트를 , 생각한 경로 대로 만든다.
- 패스가 눈에 보이도록 OnDrawGizmos()에서 그려지는 스크립트를 추가한다.
// 이런 식으로.. void OnDrawGizmos() { Gizmos.DrawWireSphere(transform.position,.25f); }
- 움직이려는 오브젝트에 아래와 같은 스크립트를 추가해서, 패쓰를 따라 오브젝트가 움직이게 한다. _path에 미리 만들어 놓은 빈 오브젝트를 차례대로 추가해서 경로를 완성한다.
public Transform[] _path; void OnDrawGizmos() { iTween.DrawPath( iTweenPath.GetPath("<PathName>") ); } // iTween의 Path 파라미터에 _path를 추가해서 이 경로 만큼 이동하게 한다. void Start() { iTween.MoveTo( gameObject, iTween.Hash( "path",iTweenPath.GetPath("<PathName>"), "time",1, "easetype",iTween.EaseType.linear, "looptype",iTween.LoopType.loop, "movetopath",false) ); }
iTween : 회전 샘플
랜덤한 회전과, 각 tween 방식을 확인하기 위한 샘플 코드
public class cubeTexture : MonoBehaviour { public float tweenTime = 3f; // 인스펙터에서 직접 정하고 싶으면 코멘트 삭제 //public iTween.EaseType easeType = iTween.EaseType.easeOutExpo; void Start () { // tween 움직임을 랜덤하게 선택 iTween.EaseType _easytype = (iTween.EaseType)Random.Range( 0, 31 ); // 랜덤 로테이션으로 무작위 회전값을 얻고, // "oncomplete" 옵션을 추가해서, 움직임이 끝나면 새로운 움직임을 새로 추가 iTween.RotateTo( gameObject, iTween.Hash( "rotation", Random.rotation.eulerAngles, "time", tweenTime, "oncomplete","rotateTest", "easeType",_easytype )); } public void rotateTest() { iTween.EaseType _easytype = (iTween.EaseType)Random.Range( 0, 31 ); iTween.RotateTo( gameObject, iTween.Hash( "rotation", Random.rotation.eulerAngles, "time", tweenTime, "oncomplete","rotateTest", "easeType",_easytype )); } }
애니메이션 이징 (Tween or Easing)
이징 공식
- Back : 화살 당기듯, 잠시 뒤로 후퇴했다가 이동.
- Circle : 원 함수 공식에 의해 이동
- Cubic : 3차 함수 공식에 의해 이동…
- Exponential : 지수 함수 공식에 의해 이동.
- Sine : 사인 함수를 사용해서 큰 변화 없이 부드럽게 이동.
- Quadratic : 2차 함수 공식에 의해 이동. 변화폭이 적다.
- Quartic : 4차 함수 공식에 의해 이동. Cubic보다 변화폭이 높다.
- Quintic : 5차 함수 공식에 의해 이동 (헉? 뭐지?)
- Linear : 일정한 움직임.
- Bound : 공이 탄성을 받아 튀는 모습으로 이동
- Elastic : 점점 커지는 진동의 움직임을 따라 이동 (용수철같은)
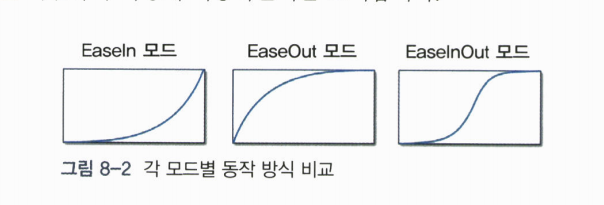
공식의 적용 모드
- EaseIn : 연산 그대로 적용
- EaseOut : 연산을 반대로 적용
- EaseInOut : 시작~중간까지는 그대로 중간~끝부분은 반대로 적용.
각 움직임에 대한 라이브 데모
language/unity/4-itween.txt · 마지막으로 수정됨: 2024/04/23 22:44 저자 127.0.0.1