<title>웹브라우져 내장 객체</title>
내장객체에 대해서 필요한 부분만 채워가는 문서
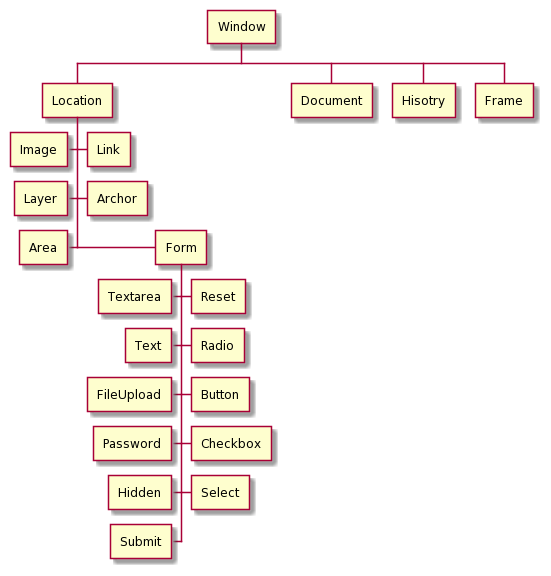
내장 객체 계층 구조
<uml> @startuml skinparam linetype polyline rectangle Window rectangle Location rectangle Document rectangle History rectangle Frame rectangle Link rectangle Archor rectangle Image rectangle Form rectangle Layer rectangle Area rectangle Textarea rectangle Text rectangle FileUpload rectangle Password rectangle Hidden rectangle Submit rectangle Reset rectangle Radio rectangle Button rectangle Checkbox rectangle Select
Window – Location Window – Document Window – History Window – Frame Document – Link Document – Archor Document – Image Document – Form Document – Layer Document – Area Form – Textarea Form – Text Form – FileUpload Form – Password Form – Hidden Form – Submit Form – Reset Form – Radio Form – Button Form – Checkbox Form – Select @enduml </uml>
++++ plantuml.com 에서 작성한 문서 코드 |
@startuml skinparam linetype polyline rectangle Window rectangle Location rectangle Document rectangle History rectangle Frame rectangle Link rectangle Archor rectangle Image rectangle Form rectangle Layer rectangle Area rectangle Textarea rectangle Text rectangle FileUpload rectangle Password rectangle Hidden rectangle Submit rectangle Reset rectangle Radio rectangle Button rectangle Checkbox rectangle Select Window -- Location Window -- Document Window -- History Window -- Frame Document -- Link Document -- Archor Document -- Image Document -- Form Document -- Layer Document -- Area Form -- Textarea Form -- Text Form -- FileUpload Form -- Password Form -- Hidden Form -- Submit Form -- Reset Form -- Radio Form -- Button Form -- Checkbox Form -- Select @enduml
웹 편집기로 열기 ++++
브라우져 객체
Window
Location
다른 문서를 불러 올때 Redirect만 썻던듯.
= realod() : 현재 문서를 다시 읽어온다. = replace() : 다른 주소의 페이지를 불러온다. 히스토리에 남지 않음 = assign() : 다른 주소의 페이지를 불러온다. 히스토리에 남음
location.href
현재 열려 있는 주소를 갖고 있다. 새로운 주소를 입력하면 해당 주소 웹으로 이동한다.
console.log(location.href);현재 주소 표시location.href=“new_page.html”;new_page.html 로 이동.