목차
그냥 메모
오브젝트 선택 후 더블클릭하면 선택된 오브젝트의 타임라인이 표시된다.
- stage : 라는 변수가 있다.
- stage.stageWidth, stage.stageHeight
- 디버깅함수 : trace()
단축키
| F1 | 도움말 |
| Shift+f2 | ScenePanel |
| f9 | ActionScript Panel |
| ctrl + enter | run(실행) |
| Ctrl+B | (이미지를) Shape로 변경 |
AC3 문법
변수
// var <VarName>:<VarType> = <DefaultValue>; var max:uint = 5;
객체생성
var rc:Rectangle = new Rectangle( 0, 0, 1, 1 );
함수
// function <FunctionName>( <ParameterName>:<ParameterType> ) : <ReturnType> {} function openHandler(event:Event):void { }
형 변환
var mc:MovieClip = XXX as MovieClip;
사전 정의된 클래스에 새로운 속성 추가
for( var i:uint = 0; i < link.length; i++) { var mc:MovieClip = this["btn"+i]; mc.num = i; // num 이라는 속성이 자동으로 추가 }
이벤트 함수 추가
//<ObjectName>.addEventListener( <event>, <functionName> ); // ObjectName : openBtn // event : MouseEvent.CLICK openBtn.addEventListener(MouseEvent.CLICK, openBox); function openBox(event:MouseEvent):void { // do something }
일반 이벤트로 받는 경우도 있으니, 실행중 에러가 뜨니 바로 알 수 있지만, 이벤트 종류에 따라 함수 형식을 확인하고 작성.
// 어디선가 등록 된다고 하면, this.addEventListener(Event.ENTER_FRAME, openHandler); function openHandler(event:Event):void { }
DisplayObject
- x/y/z 좌표 있고, uint 타입(?)이라고?
- .width, .height : 픽셀단위 크기
- .scaleX, .scaleY : %단위의 확대 비율. (-)를 사용하면 반전된다.
- .alpha : 알파
여기 속성들은 Tween 클래스 사용할 때, 속성 파라미터로 사용한다. “alpha” 처럼 문자열로.
scale9Grid
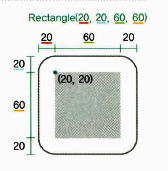
.scale9Grid 는 사각형 (Rectangle) 타입으로 확대/축소할때 유지할 부분(border)을 설정해서 필요한 부분에만 스케일 되게끔.
var grid:Rectangle = new Rectangle(20, 20, 60, 60); box1.scale9Grid = grid; box1.width = 300;
- 이미지에도 적용 가능 : 이미지를 shape로 변경 후 (Ctrl+B) 9개의 영역으로 나누면 적용 가능.
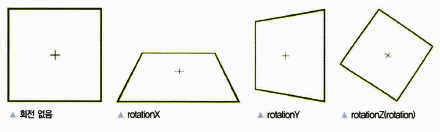
회전
DisplayObject, Tween
Tween 클래스를 잘 써먹자.
import fl.transitions.Tween; import fl.transitions.easing.*; var new_twn = new Tween( targetObject, "x", Elastic.easeOut, 0, 300, 3, true ); // new Tween( <TargetObject>, <Target Attribute>, <Ease Type>, <Begin Value>, <End Value>, <Time(sec or Frame)>, <is SecTime or Frame> ); // Time(sec or Frame) : 애니메이션이 초 단위냐, 프레임 단위냐 // is SecTime or Frame : 여기가 trun 면 초 단위, 아니면 프레임 단위
TweenEvent
tween 애니메이션 종료 시점에 대한 이벤트
- TweenEvent.MOTION_CHANGE : 트윈 완료 후, 화면 갱신
- TweenEvent.MOTION_FINISH : 완료
- TweenEvent.MOTION_LOOP : 반복부분에서 재시작
- TweenEvent.MOTION_RESUME : 정지 후 재시작
- TweenEvent.MOTION_START : 시작
- TweenEvent.MOTION_STOP : 중단
var twn:Tween = new Tween(box_mc, "width", Strong.easeOut, box_mc.width, 300, 0.5, true); twn.addEventListener(TweenEvent.MOTION_FINISH, nextTween); function nextTween(event:TweenEvent):void { twn = new Tween(box_mc, "height", Bounce.easeOut, box_mc.height, 210, 1, true); }
타이머
지연시간을 이용하여, 함수를 원하는 횟수만큼 호출할 수 있게 해준다. 일정 시간 뒤에 실행 되어야할 명령을 지정할 수 있다.
- 반복횟수를 0으로 설정하면 무한 반복
- TimerEvent.TIMER
- TimerEvent.TIMER_COMPLETE
1초에 한번씩 타이머에서 발생한 이벤트 횟수를 Output 패널에 출력하는 코드
import flash.utils.Timer; import flash.events.TimerEvent; var timer:Timer = new Timer(1000); timer.addEventListener(TimerEvent.TIMER, timerHandler); function timerHandler(event:TimerEvent):void { trace(timer.currentCount); }
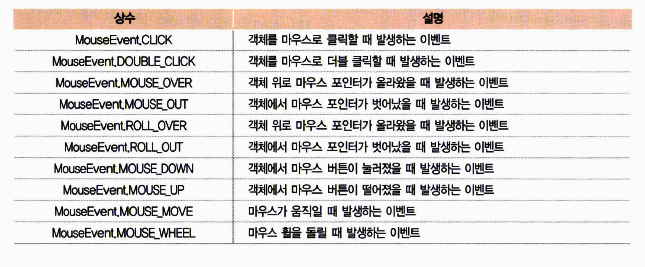
마우스
알아두면 요긴한 클래스
URLRequest
서버에 데이터를 요청하거나 보낼때 데이터 정보를 저장하는 클래스.
import flash.net.URLRequest; // 방법1 var request:URLRequest = new URLRequest("<이동할주소>"); // 방법2 var request:URLRequest = new URLRequest(); request.url = "<이동할주소>";
navigateToURL
Array
Vector
수학의 벡터가 아니고, STD의 Vector 클래스. 한가지 데이터 타입에 대한 리스트.
PointClass
x,y 좌표를 가진 클래스. 두 좌표 거리를 구하는 것과 같은 메서드가 있다. 수학의 Vector2 같은 거랑 비슷한 듯.
마우스 드래깅
- 드래깅에 사용되는 함수 : startDrag() / stopDrag()
- startDrag()에 Rectangle 객체사각영역을 설정한를 파라미터로 넘기면, 그 사각영역 안쪽에서만 드래깅이 발생된다.
예제
마우스를 따라다니는 커서
간단한 감속효과를 사용
// A = (오브젝트 현재 위치) // B = (목적지) // C = 0.5 (숫자 상수, 한번에 움직일 거리) (1) 새 위치 = A + (B - A) * C; (2) 새 위치 += (B - A) * (상수, 1보다 작은)
C가 1이면 한번에 이동하지만 1보다 작은 0.1~0.9 사이 값이면 숫자가 작을수로 천천히 1에 가까울수록 빨리 목적지로 훅 이동한다.
// 마우스를 따라다니는 오브젝트 // star_mc 라는 무비클립이 있다는 가정. (아무 그림이나 추가하면 됨) var speed:Number = 0.1; start_mc.addEventListener(Event.ENTER_FRAME, onUpdate); function onUpdate(event:Event):void { var tg:MovieClip = event.currentTarget as MovieClip; tg.x += (this.mouseX - tg.x) * speed; tg.y += (this.mouseY - tg.y) * speed; }
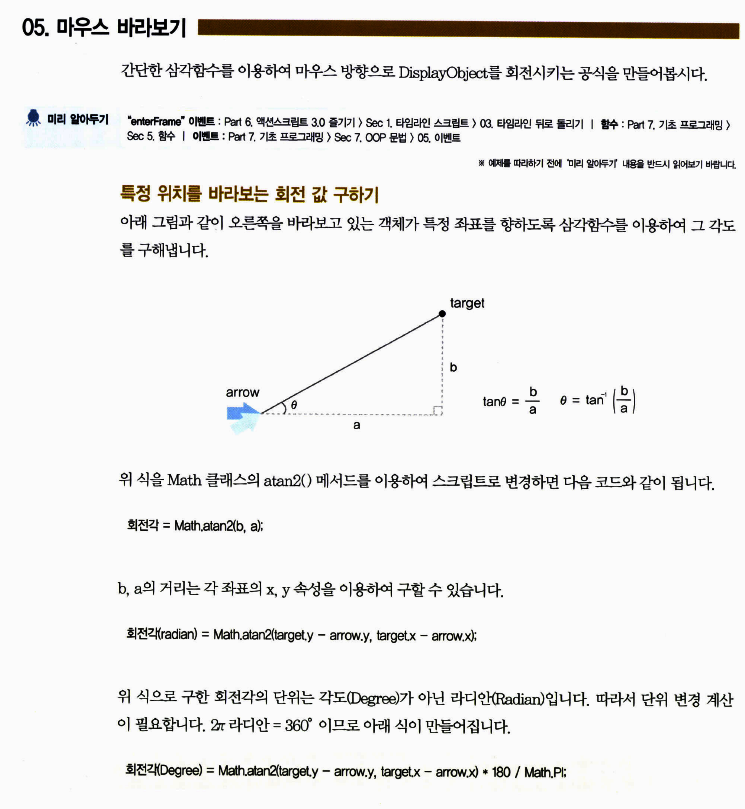
마우스를 바라보는 오브젝트
문법
변수,상수,데이터
변수
// 선언 var <변수이름>; // 초기화 var var1 = 1; // 복사 var var2 = "abcd"; var var3 = var2; // 삭제 delete var1;
상수
// 선언 const <상수이름> // const SOME_DEFINE = "ABC"; SOME_DEFINE = "DEF"; // ERROR
데이터
var <변수이름>:<테이터타입>; var num:Number = 2.3;
연산자
다른 언어하고 차이 없는 부분 패스
| as | 데이터 유형 확인 | var num:MovieClip = vv as MovieClip; |
| is | 데이터 유형 확인 | var b:Boolean = "falsh" is String; // true |
| === | 같은 타입에 대해서 값이 같은가 비교. 데이터 타입이 다르면 false |
| !== | 같은 타입에 대해서 값이 다른가 비교. 데이터 타입이 다르면 true |
속성 연산자
// 아래 코드는 같은 의미 var data:uint = num; var data:uint = this["num"];
문자열을 조합해서 속성 값 찾기 가능
var num:uint = 1; var mc:MovieClip = this["mc"+num]; // mc1 이라는 오브젝트를 얻는다.
조건문
- if() ~ else()
- switch() { case: break; }
반복
- for()
- while()
- do ~ while()
- for( var str:String in 오브젝트 ) {}
- for each( var i:데이터유형 in 오브젝트 ) {}
- “for each” : for와 each 사이에 공간 있다.
함수
function 함수명( 파라미터:데이터타입 ) : 리턴 타입
{
}
- 파라미터 기본값 설정 가능
- 함수 외부,내부의 같은 이름의 변수는 중복 사용 가능.
// 함수 외부에서 num 사용시, 바깥쪽의 num 사용 var num:Number = sum(10,20); function sum(num0:Number, num1:Number):Number { // 함수 내부에서 num 사용시, 지역변수인 num이 사용된다. var num:Number = num0 + num1; return num; }
익명함수
변수에 함수 객체를 참조 시키는 선언 방법. 호출하기 전에 함수 객체를 넣는 과정이 필요하다.
var hello:Function = function():void
{
// do something
}
// 호출
hello();
무한파라미터 설정
function hello(...args):void
{
for each( var str:String in args)
{
}
}
// 사용 예
hello("a","b","c");
//다른 타입도 되나?
OOP
// namespace와 같다고 보이는 듯
package some
{
// 클래스 이름. 파일로 저장하는 경우 클래스 이름을 저장해야 한다.
// 이 클래스를 파일로 저장하는 경우, "SampleClass.as"가 된다.
public class SampleClass
{
}
}
또한 상속
package some
{
public class NewSampleClass extends SampleClass
{
}
}
클래스의 특성
- public : 은 퍼블릭
- internal : 현재 패키지에서만
- Final : 다른 클래스에 확장 불가
- dynamic : 속성을 (임의의 변수를) 추가할 수 있다.
// num은 MovieClip의 기본 속성이 아니지만, dynamic 속성 덕분에 임의로 속성 추가 가능. var mc:MovieClip = new MovieClip(); mc.num = 1;
이벤트
이벤트발생객체.addEventListener(이벤트이름, 핸들러함수);
function 이벤트핸들러함수(event:Event):void
{
}
제거
<XXX>.removeEventListener(...);
등록확인
<XXX>.hasEventListener(...);
발생
<XXX>.dispatchEvent(...);
가비지콜렉터
var mc:MovieClip = new MovieClip(); mc = null; // 가비지 대상이 된다.