목차
xaml 편집기
- VisualStudio를 설치하면 같이 설치되는 것 같은데, 어느 버젼인지는 모름.
- C:\Program Files\Microsoft SDKs\Windows\v6.0A\Bin\Xamlpad.exe
엘리먼트, 어트리뷰트
xml 기반으로 닷넷의 네임스페이스, 데이터 타입, 이벤트에 대응 되는 요소를 정리한 것.
| XamlPad에서 실행 가능한 코드. 프로그램 내의 화면 전체에 큰 버튼을 만든다. |
|---|
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <Grid> <Button Content="OK"/> </Grid> </Page> |
<wrap info><Page>와 <Grid>는 기본으로 넣는다고 생각하고 예제 정리</wrap>
Xaml 요소는
= 오브젝트 엘리먼트<sup>Object element</sup> : 기본 생성자를 사용하는 닷넷 객체 생성 = 프로퍼티 어트리뷰트<sup>Property attribute</sup> : 생성된 닷넷 객체에 같은 프로퍼티를 설정하는 것과 같다 = 이벤트 어트리뷰트<sup>Event attribute</sup> : 객체의 이벤트 처리기와 연결된다.
| button_Click 이벤트 처리기가 필요해지면서 단독 실행은 안되게 되었지만.. | |
|---|---|
<Button Content="OK" Click="button_Click"/>
| Button : 오브젝트엘리먼트 |
| Content : 프로퍼티어트리뷰트 | |
| button_Click : 이벤트처리기 | |
- xaml 키워드들은 대소문자를 구분 :
<Button…. ← ok
<button…. ← X
네임스페이스
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > ...
- http://schemas... : 이것은 url 처럼 보이지만, url이 아니고 WPF 모듈이 인식하는 네임스페이스라고. 그렇다고 하네. 웹브라우져에서 입력해봐야..
- xmlns:x=… x 라는 새로운 네임스페이스를 불러 들이는 것.
- WPF의 하드코딩된 XmlnsDefinitionAttribute 인스턴스를 이용해서 xaml 요소와 닷넷 요소를 맵핑
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" // 기본 네임스페이스 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" // 두번째 네임스페이스
꼭 넣어야 한다고 하니, 그냥 갖다 씁니다. 안넣으면 에러, 에러, 에러, 에러
프로퍼티엘리먼트
특정 요소에 추가 속성을 지정하려고 하는데,
- 추가 요소가 오브젝트엘리먼트 요소이고미리 정해진 닷넷객체인데
- 일반 어트리뷰트로는 입력할 수 없는 경우오브젝트엘리먼트를 선언해서 써야 하는데 xaml 상에서는 입력할 방법이 없으니
<color silver>무슨 소리야… 다시 정리 필요한 부분</color>
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> <Button.Content> <Rectangle Height="40" Width="40" Fill="Black"/> </Button.Content> </Button>
컨텐트 프로퍼티 구문 안에, 오브젝트엘리먼트를 추가하는 것으로 다른 객체를 갖다 붙일 수 있다.위의 Height, Width, Fill 부분
이걸 프로퍼티엘리먼트Property element라고 한다.
타입컨버터
- Brush, Color, FontWeight, Point 처럼 많이 쓰이는 데이터 타입을 처리해주는 타입 컨버터가 있다.
- TypeConverter 에서 파생된 클래스로, 추가 타입컨버터가 필요하면 작성할 수 있다.
- 타입컨버터는 대소문자를 구분하지 않는다.
White == white == wHite 모두 같은 값으로 인식.
| 타입컨버터가 Background 어트리뷰트에서 White를 흰색 브러쉬로 인식하게 한다. |
|---|
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Content="Test" Background="White"> </Button> |
| 타입컨버터가 White를 브러쉬로 인식하지 못한다면, 이렇게 써 줘야 한다. |
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Content="Test">
<Button.Background>
<SolidColorBrush Color="White"/>
</Button.Background>
</Button>
|
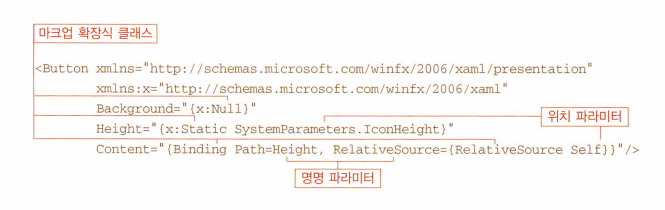
마크업 확장식
타입컨버터가 인식하지 못하는 새로운 키워드를 사용해야 할때, 마크업 확장을 통해 한계 돌파.
컨트롤 배경 색상을 “fancy gradient brush” 와 같은 사용자 정의 문자열을 이용하고 싶을때 사용자 지정 마크업 확장식을 만들어서 사용한다.
- 중괄호 ({})로 감싸진 어트리뷰트를 만나면 xaml에서는 문자열이 아니라 마크업 확장식으로 인식
- 접두사(x:)를 제외한 첫번째 단어가 마크업 확장식 클래스 이름
- 이름 끝에 Extensison 접미사가 붙은 것이 클래스지만 xaml에서는 Extension은 제외한다.
- x:Null –> NullExtension, x:Static –> StaticExtension
- 두번째 네임스페이스에 있는 요소와 매핑 되므로 'x' 접두사가 꼭 필요함.
- Binding은 기본 네임스페이스를 사용하므로 Extension 접두사를 붙이지 않는다.
아 뭐지.. 이해 안되네.
오브젝트 엘리먼트의 자식 요소들
오브젝트 엘리먼트의 자식 엘리먼트 타입 :
- 컨텐트 프로퍼티의 값
- 컬렉션 아이템
- 부모엘리먼트의 타입으로 캐스팅할 수 있는 값
컨텐트 프로퍼티
사용자 지정 프로퍼티를 설정하는 기능
| 컨텐트 프로퍼티 사용하는 간단한 예 | <Button Content="OK"/>
|
| 컨텐트 프로퍼티 없는 경우 | <Button> OK2 </Button> |
다른 객체를 포함시킬 수도 있다.
| Rectangle 를 컨텐트프로퍼티로 추가 |
|---|
<Button> <Rectangle Height="40" Width="40" Fill="Black"/> </Button> |
- 컨텐트프로퍼티는 Content 키워드만 사용한다.
- 예외는
- ComboBox, ListBox, TabControl 등 몇 컨트롤은 컨텐트프로퍼티 대신 Items 프로퍼티를 사용
컬렉션 아이템
리스트list와 딕셔너리dictionary
리스트(list)
System.Collections.IList를 구현한 컬렉션.
| Items 프로퍼티로 리스트박스에 아이템 추가 |
|---|
<ListBox> <ListBoxItem Content="Item1"/> <ListBoxItem Content="Item2"/> </ListBox> |
딕셔너리
- System.Collections.IDictionary 인터페이스를 구현한 컬렉션.
- 키와 값을 쌍으로 가진 데이터를 추가/삭제/열거할 수 있다.
- 두번째 네임스페이스에 정의된 x:Key를 사용해서 데이터를 컬렉션에 추가
| 두개의 Color를 ResourceDictionary에 추가 |
|---|
<ResourceDictionary> <Color x:Key="1" A="255" R="255" G="255" B="255"/> <Color x:Key="2" A="0" R="0" G="0" B="0"/> </ResourceDictionary> |
음
런타임 로드 & 파싱
- 로드 : XamlReader 의 Load 함수 사용
- 저장 : XamlWriter 의 Save 함수 사용
로드
Window _wnd = null; using( FileStream _fs = new FileStream("MyWindow.xaml", FileMode.Open, FileAccess.Read) ) { _wnd = (Window)XamlReader.Load( _fs ); }
로드 후에는 인스턴스로 저장 되기 때문에, 파일을 더 사용하지 않는다.
또한, 루트 엘리먼트의 요소(인스턴스)가 있기 때문에 자식 엘리먼트를 검색할 수 있다.
| 5개의 OK 버튼을 갖고 있는 StackPanel이 있는 엘리먼트가 있다는 가정 |
|---|
Window _wnd = null; using( FileStream _fs = new FileStream("MyWindow.xaml", FileMode.Open, FileAccess.Read) ) { _wnd = (Window)XamlReader.Load( _fs ); } // StackPanel _panel = (StackPanel)Window.Content; Button _okBtn = (Button)_panel.Children[4]; |
위의 방식으로 찾는 것은 프로그램이 깨지기 쉬우므로 엘리먼트에 이름을 부여해서 찾는 방법도 있다.
| Name키워드를 사용해서 이름을 부여한다. |
|---|
<Button x:Name="okButton">OK</Button> |
Grid
<Grid> <_COMPONENT_ Grid.Column='1' Grid.ColumnSpan='2'/> </Grid>
_COMPONENT_는 컬럼 1번 (왼쪽으로부터 두번째)에 배치하고 컬럼 두개를 (컬럼1부터 + 컬럼2까지) 사용해서 배치한다.