목차
사소but중요
특수기호 입력
| < | < |
| > | > |
| & | & |
| " | " |
<!-- Display special characters that require special encoding: < > & " --> <TextBlock> < <!-- Less than symbol --> > <!-- Greater than symbol --> & <!-- Ampersand symbol --> " <!-- Double quote symbol --> </TextBlock> <!-- Display miscellaneous special characters --> <TextBlock> Cæsar <!-- AE dipthong symbol --> © 2006 <!-- Copyright symbol --> Español <!-- Tilde symbol --> ¥ <!-- Yen symbol --> </TextBlock>
데이터 바인딩
컨트롤을 사용하는 것은 그나마 쉬운데, 데이터 바인딩 쪽은 바인딩할 데이터 소스 설정과 바인딩 소스 연결 부분이 쉽지 않다.
바인딩
바인딩(걸수 있는)소스
- CLR 개체
- XML 데이터 또는 파일
- ADO.Net 데이터
- UIElement(?)
- List와 같은 목록 개체
Mode (연결 방식)
- OneWay
- TwoWay
- OneWayToSource
바인딩소스 업데이트
- 소스업데이트 : TwoWay, OneWayToSource 의 바인딩은 대상 속성의 변경 내용을 수신, 다시 바인딩 소스에 전파.
- 소스 업데이트 트리거 : 바인딩 소스에 변경 내용을 전파하는 타이밍
- LostFocus : focus를 잃었을때
- PropertyChanged : 입력이 진행 중인 과정 사이 사이에 (TextBox에 타이핑 하는 쭉쭉 전송)
- Explicit : 응용프로그램에서 UpdateSource를 호출할때
- 변경하는 방법 (UpdateSourceTrigger)
참고(읽을만한) URL
- 웹참조문서 : WPF의 데이터 바인딩
WPF
* url : http://msdn.microsoft.com/ko-kr/library/aa970268(v=vs.110).aspx
* 이전에 ASP.NET, Windows Forms 등의 관리되는 기술을 사용하여 .NET Framework으로 응용 프로그램을 작성해 본 경험이 있는 개발자에게는 기본 WPF 프로그래밍 환경이 매우 친숙하답니다.
Binding
바인딩(걸수 있는)소스
CLR 개체
XML 데이터 또는 파일
ADO.Net 데이터
UIElement(?)
List와 같은 목록 개체
Mode
OneWay
TwoWay
OneWayToSource
정적 바인딩의 예
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:thisapp="clr-namespace:ThisApp"
Title="TestCode">
<!-- Window 태그의 리소스 부분에 (??)를 연결 -->
<Window.Resource>
<!-- SomeList1, SomeList2 라는 클래스를 "SomeList1", "SomeList2"로 정의한다. -->
<thisapp:SomeList1 x:Key="SomeList1"/>
<thisapp:SomeList2 x:Key="SomeList2"/>
</Window.Resource>
<!-- 위에서 정의한 리소스를 DataContext에 선언해서 사용한다. -->
<TextBlock Name="textBox2" DataContext="{StaticResource SomeList1}">
<TextBlock.Text>
<Binding Path="DefaultText"/>
</TextBlock.Text>
</TextBlock>
</Window>
- 윈도우가 아닌 탭 또는 그리드에도 ".Resource"가 붙는다면 정의 가능.
MSDN 레퍼런스
- [[http://msdn.microsoft.com/ko-kr/library/ms752039(v=vs.110).aspx|데이터바인딩방법]]
- [[http://msdn.microsoft.com/ko-kr/library/ms752347(v=vs.110).aspx#binding_to_collections|컬렉션에 바인딩]]
- [[http://msdn.microsoft.com/ko-kr/magazine/cc700358.aspx|데이터 바인딩과 WPF를 사용한 데이터 표시 사용자 지정]]
WPF Control
= StackPanel : StackPanel 태그 안쪽의 컨트롤을 차곡차곡 순서대로 배열해서 보여준다. = Grid : StackPanel같은 자동 정렬 없이, 유저가 배치한 그대로 화면에 표시 = ListBox : 리스트박스 (위에서 아래로 쭉 가는) = ListView : 리스트뷰. 윈도우즈의 그것. = Expander : 이것 아래 항목을 폴딩하는 그것 = sys:DateTime : 날짜나 시간 = ComboBox : cb = ComboBoxItem : cbi = ListBox : 리스트박스 = ListBoxItem : 리스트박스아이템 = SelectedItems : 리스트박스 같은 거에서 여러개 선택 = ListView : 리스트뷰 = ListView.View : 리스트뷰의 뷰? = TextBox : 한줄 이상의 내용을 입력 = InkCanvas : 마우스나 스타일러스로 수기 작성된 내용을 인식하기 위한 컨트롤
- TabControl , TabItem
- Menu , MenuItem , Separator , ContextMenu
- TreeView , TreeViewItem
- ToolBar
- StatusBar
- ProgressBar
- Slider
- TextBox
- TextChanged , SelectionChanged
- RichTextBox (TextBoxBased)
- CaretIndex, SelectionStart , SelectionEnd
- PasswordBox
- Border
- BorderBrush, BorderThickness,
셀렉터(selector)컨트롤
- 인덱싱 된 아이템들을 가진
- 후계컨트롤
- 콤보 / 리스트박스 / 리스트뷰 / 탭컨트롤
공통 프로퍼티?
- SelectedIndex : 선택된 아이템 인덱스. 제로베이스.
- SelectedItem : 선택된 아이템 인스턴스
- SelectedValue : 선택된 아이템 값
셀렉터 컨트롤의 개별 아이템의 첨부 프로퍼티
- IsSelected : 포커스 상태인가?
- IsSelectionActive : 포커싱 되어 있는지 알려주는 읽기 전용
리스트박스
- Single (하나만) , Multiple (여러개) , Extended (다수 선택)
리스트뷰
- 표현법이 다양한 뷰프로퍼티를 사용한다. ViewBase 타입의 추상 클래스.
- GridView 컨트롤 갖고 있다.
- 리스트뷰의 아이템들은 리스트박스에서 단순 리스트를 보여줄 때 사용하기 적당하다.
- 각 열마다 다른 데이터를 보여주려면 GridViewColumn의 DisplayMemberBinding 프로퍼티를 이용하는 것이 좋다. 이러면 리스트뷰는 각 열마다 복잡한 객체를 포함할 수 있게 되고 행의 값은 객체의 프로퍼티나 서브 프로퍼티가 된다.
- 데이터 바인딩에 대한 지식이 필요하고 ItemsControl의 DisplayMemberPath를 다뤄야 한다.
서브프로퍼티
- Margin, Padding, Background,
엘리먼트의 크기 및 위치 조정과 형태변형
형태 변형 적용
- LayoutTransform : 엘리먼트가 화면 배치 되기 전에 적용
- RenderTransform : 화면 배치가 끝나고 렌더링이 되기 바로 직전에 적용
키워드
- _CONTROL_.RenderTransform
- RenderTransformOrigin
- Angle
- RotateTransform
- Angle , CenterX , CenterY
- ScaleTransform
- ScaleX , ScaleY , CenterX , CenterY
- SkewTransform
- AngleX , AngleY , CenterX , CenterY
- TranslateTransform
- x , y
- MatrixTransform : 기초적인 형태 변형. System.Windows.Media.Matrix 타입.
패널 이용한 화면 배치
- TabPanel
- ToolBarOverflowPanel
- ToolBarTray
- UniformGrid
컨텐츠 오버플로 처리
- 오버플로처리방식 : 클리핑, 스크롤, 스케일링, 래핑, 트리밍
- 클리핑 : ClipToBounds=true of false
- 스크롤 : ScrollViewer 안에 내용물을 넣는다.
- 프로퍼티 :
VerticalScrollBarVisibility
HorizontalScrollBarVisibility
- 스트레치 : Stretch=“None” or “Fill” or “Uniform” or 'UniformToFill'
프로그램의 구조화와 배포
윈도우 엘리먼트 외관
- Icon, Title, WindowStyle,
- WindowStartupLocation 프로퍼티
- TopMost,
CommandLine 얻기
- System.Enviroment.GetCommandLineArgs
Application class
- 프로그램 차원의 처리를 위한 다수 이벤트, 프로퍼티, 메서드를 정의하고 있다.
중복 실행 방지
- 이름있는 뮤텍스를 써서 중복 실행을 막는다.
bool _mutex; using( System.Threading.Mutex m = new System.Threading.Mutex(true, _NAME_, out _mutex) ) { if(_mutex) // 첫번째 인스턴스. 프로그램 실행. else // 이미 실행 중
System.Windows
- Owner : 부모설정
WhoWeAreDialog _dlg = new WhoWeAreDialog(); _dlg.Owner = this; // xaml에는 WindowStartupLocation='CenterOwner' 프로퍼티가 추가되어 있다. _dlg.ShowDialog();
대화상자 만들기 보여주기
공통 대화 상자
- ColorDialog, FontDialog, FolderBrowser, PrintDialog
미지원 대화상자는 System.Windows.Forms.dll 을 사용한다.
직접 만드는 대화상자
- 모달 : ShowDialog() 호출
- 시작위치 조정 : Window.WindowStartupLocation
- this.DialogResult 에서 ShowDialog() 리턴 값을 설정 한다.
설정 저장 불러오기
아래 클래스 써서 파일에 환경 값을 쓰거나 읽어온다.
- IsolatedStorageFile
- IsolatedStorageFileStream
'내문서'폴더에 숨김 속성으로 데이터를 파일로 저장한다.
탐색 기반 윈도우즈 응용 프로그램
실용적인 예제인가?
페이지와 탐색 컨테이너
NavigationService.Navigate(_OTHER_PAGE_); // or NavigationService.Navigate(new Uri("_OTHER_PAGE.xaml", UriKind.Relative)); // or NavigationService.Navigate(new Uri("_REAL_WEB_URL_"));
하이퍼링크
<TextBlock> Click <Hyperlink NavigateUri="_OTHER_PAGE_.xaml">here</Hyperlink> </TextBlocK>
저널 기능
페이지 탐색의 히스토리. Back, Forward 지원해서 남아 있는 기록대로 페이지 전환한다.
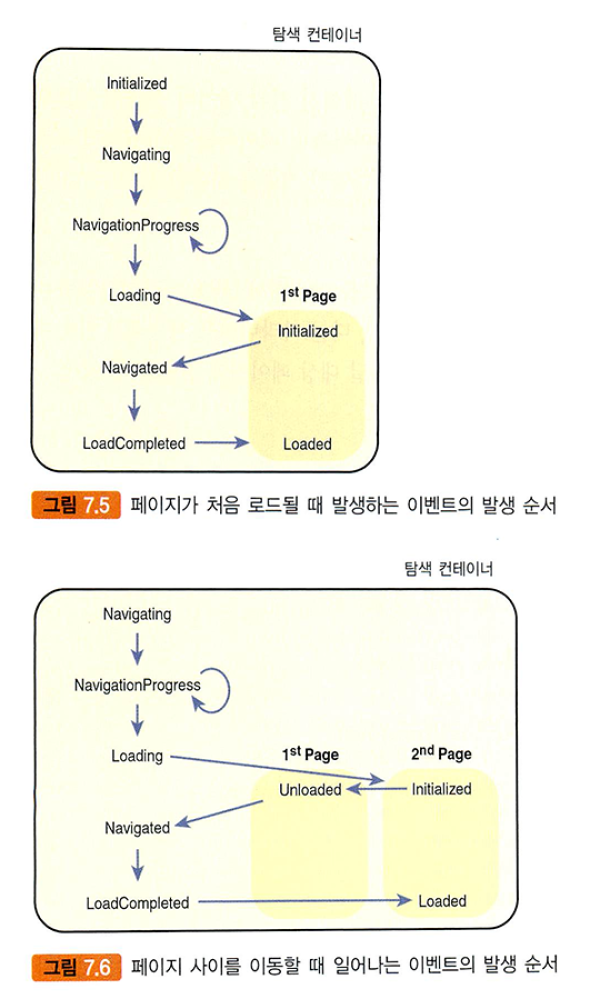
탐색 이벤트
가젯 스타일 응용 프로그램
- GadgetWindow.xaml
<Window x:Class="ConvToUTF8.GadgetWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ConvToUTF8" mc:Ignorable="d" Title="GadgetWindow" Height="300" Width="300" AllowsTransparency='True' WindowStyle='None' Background='Transparent' MouseLeftButtonDown='Window_MouseLeftButtonDown'> <!-- AllowsTransparency, WindowStyle, Background 설정해서 가젯 스타일로 --> <Grid> <Ellipse Fill='Red' Opacity='0.5' Margin='20'> <Ellipse.BitmapEffect> <DropShadowBitmapEffect/> </Ellipse.BitmapEffect> </Ellipse> <Button Margin='100' Click='Button_Click'>CLOSE</Button> </Grid> </Window>
- GadgetWindow.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace ConvToUTF8 { /// <summary> /// GadgetWindow.xaml에 대한 상호 작용 논리 /// </summary> public partial class GadgetWindow : Window { public GadgetWindow() { InitializeComponent(); } void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); } void Button_Click(object sender, RoutedEventArgs e) { this.Close(); } } }