WPF 기반<color silver>아닌가?</color> 사용 가능한 새로운 UI 프레임워크
레퍼런스
코드 영역
사용하는 Namespace
using FirstFloor.ModernUI.Presentation; using FirstFloor.ModernUI.Windows.Controls;
대화상자
ModernDialog.ShowMessage( "A messagebox by button", "<Title>", MessageBoxButton.OK );
XAML 영역
Namespace 추가
< ... xmlns:mui="http://firstfloorsoftware.com/ModernUI" ... >
XAML 코드 내에서
- Visual Studio 2012 의 NuGet <color silver>또는 기본패키지인가?</color> 으로 ModerUI를 설치할 수 있다고
- 이게 언제부터 깔려 있었지??
빈페이지 하나에 들어가는 엄청난 NS 들!!
- 애매하면 다 댑따 때려 넣기
<UserControl x:Class="ModernUIApp1.Content.TargetServerSetting" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mui="http://firstfloorsoftware.com/ModernUI" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300">
폴더 구조
룰은 아닌 것 같고, 페이지 역할에 따라 분류하는 것 같은데. 위저드에 있는데로 만들어진 것을 그대로 쓰고 적당한 위치에 넣어주면 된다.
- Content : Pages에서 불러들이는 페이지. Pages 가 불러 들이는 거라서 감각적으로 들어갈 것 같다 싶은걸 넣는다.
- Pages : 메인 메뉴에서 눌렀을 때 표시할 페이지 xaml
- App.xaml : 앱의 메인. ModernUI를 설정하는 역할을 하는데, VS2012에서 다크테마 때문에 컨트롤이 잘 안보인다면 여기
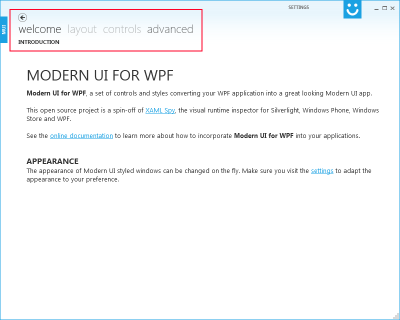
메뉴
페이지 레이아웃 (Layout)
Wireframe
Basic
Split
List
설명
- Home.xaml 파일이 메인 페이지 (앱이 시작될때 표시하도록 설정되었다고 하고)
- Home.xaml 는 리스트형 페이지로
- 왼쪽에는 리스트를 나열하고, 리스트의 항목이 눌리면
- Content 폴더에 위치한 컨텐츠 페이지를 불러들인다.
<UserControl x:Class="ModernUIApp1.Pages.Home" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mui="http://firstfloorsoftware.com/ModernUI" mc:Ignorable="d" d:DesignHeight="558" d:DesignWidth="617"> <Grid Style="{StaticResource ContentRoot}"> <mui:ModernTab Layout="List" SelectedSource="/Content/About.xaml"> <mui:ModernTab.Links> <mui:Link DisplayName="A" Source="/Content/A.xaml" /> <mui:Link DisplayName="B" Source="/Content/B.xaml" /> <mui:Link DisplayName=""/> <mui:Link DisplayName="look setting" Source="/Content/SettingsAppearance.xaml" /> <mui:Link DisplayName="about" Source="/Content/About.xaml" /> </mui:ModernTab.Links> </mui:ModernTab> </Grid> </UserControl>