목차
Unity3D: 준비
플러그인 설치 (다운로드 주소)
spine-unity-버전.unitypackage 파일을 유니티에 임포트.
Unity3D: 유니티 오브젝트 준비
스파인 공식 안내 문서 : spine-unity Runtime Documentation
데이터 가져오기
데이터 파일을 적당한 폴더에 복사하기. 파일은
오브젝트 이름이 'sd_minos' 라면,
- sd_minos.json : 애니메이션 데이터
- sd_minos.png : 오브제트 파츠 이름
- sd_minos.atlas.txt : 오브젝트 아틀라스 정보
이 3개 파일을 유니티에 가져가면 (Project에 포함시키면) 스파인 플러그인이 자동으로 매트리얼과 스켈레톤 데이터 파일을 만들 줍니다.
각 중요 파일의 설정 항목 설명은, 공식 문서 (위의 링크)를 보고 파악 필요
게임 오브젝트 설정
- 스파인 공식 안내 문서 : spine-unity
- 클래스 레퍼런스 : spine-api-reference
게임 오브젝트 설정 : SkeletonAnimation 사용
SkeletonAnimation 컴포넌트 (스크립트) 추가
- 빈 오브젝트를 하나 만든다. 이건 예시 작업용이고, 사용 중인 오브젝트가 있다면 컴포넌트만 추가한다.
- SkeletonAnimation 컴포넌트 스크립트 추가.
- <color #ed1c24>연관된 컴포넌트게 자동 추가되니, 참고 or 추가</color>.
연관 컴포넌트 MeshFilter 와 MeshRenderer 자동 추가 됩니다.
SkeletonData 데이터 추가 (위에서 import 해온 데이터)
- SkeletonAnimation 의 SkeletonData Asset 에 오브젝트_SkeletonData 파일을 추가합니다.
이것만으로 일단 화면에 보이는 오브젝트가 설정됩니다.
애니메이션 확인하려면, SkeletonAnimation 의 Animation Name을 적당히 설정해서 애니메이션이 제대로 보이는지 확인합니다.
상세한 컨트롤을 스크립트를 직접 짜야 합니다.
SkeletonAnimation 사용
SkeletonAnimation를 사용하는 스크립트를 작성해서 즉석으로 애니메이션을 플레이 해봅니다.
using Spine.Unity; public class SpineCharControlA : MonoBehaviour { // [SpineAnimation] 프로퍼티는 플러그인에서 제공하는 것인데, // 이 프로퍼티를 쓰면 애니메이션을 골라 설정 할수 있습니다. // 샘플 스켈레톤 애니메이션은 'idle'과 'behit' 두가지 애니메이션을 // 갖고 있어서 각각 변수로 설정합니다. 수동 설정이므로 컴포넌트 화면에서 // 애니메이션을 설정해줍니다. [SpineAnimation] public string idleAnimName; [SpineAnimation] public string behitAnimName; // 주로 사용할 중요 컴포넌트 변수를 선언해둡니다. SkeletonAnimation skeletonAnimation; Spine.AnimationState animationState; Spine.Skeleton skeleton; // Start()나 Awake() 등의 적당한 위치에서 필요 컴포넌트를 얻어 둡니다. // 별개 이야기지만 Awake(),Start()에서 초기화를 과다하게 하면 초기화때 시간이 많이 걸립니다. // 실제 폰에서 테스트해보고.. 음 그전에 감으로 대충 조절 할 수 있어야 합니다. void Start() { skeletonAnimation = GetComponent<SkeletonAnimation>(); animationState = skeletonAnimation.AnimationState; skeleton = skeletonAnimation.Skeleton; } // 외부에서 호출할 애니 함수 public void playAnim_Behit() { animationState.SetAnimation(0, this.behitAnimName, false); } }
- SkeletonAnimation 이 있는 컴포넌트에 위의 스크립트를 추가합니다.
- 외부 UI 를 만들어서 playAnim_Behit() 를 실행해봅니다.
- behitAnimName 에 설정된 애니메이션이 있다면 정상 플레이가 됩니다.
그런데, 다시 원래 idle 애니메이션으로 돌아가지는 않습니다. 기본 애니메이션으로 돌아가도록 설정이 되어 있지 않기 때문입니다.
이걸 해결하는 방법은 공식 문서를 참고해서, 코루틴이나 TrackEntry를 활용하는 방법을 봅니다.
(Controlling Animation - AnimationState)
다음은 유니티의 MacAnim을 쓰는 방법을 사용합니다.
SkeletonMecanim 사용
스파인은 스켈레톤데이터 애니메이션으로 MacAnim 애니메이터와 에니메이션을 만들수 있습니다.
- 즉석 플레이가 가능하고, 플레이 컨트롤을 직접 해야하는 일반 SkeletonAnimation을 쓸 것인가?
- Animator를 사용해서 애니메이션을 컨트롤 하는 방식을 쓸 것인가?
현재 작업에 맞는지 확인해보고 작업을 합시다.
이번 경우에는,
- idle 애니메이션이 바로 시작되어야 한다.
- 특정 이벤트를 받으면 behit 라는 애니메이션을 플레이 한다.
- behit가 플레이 중이더라도, 이벤트가 발생되면 behit를 다시 플레이 한다.
- behit 애니메이션이 종료되면 idle로 자동으로 돌아간다. (Animator를 쓰면 바로 되는 것)
이런 조건을 처리하기 좋은 것이 MacAnim 이라서 요걸 쓰는 것을 다룹니다.
MacAnim 데이터 생성
오브젝트_SkeletonData를 선택하고, 인스펙터에서 SkeletonMecanim 항목에서 (가장 아래쪽) Generate Mecanim controller 기능을 클릭합니다.
(아래그림)
그럼 자동으로 Animator를 만들어줍니다.
(아래그림)
스크립트에서 사용하기
- 컴포넌트를 붙일 빈오브젝트나 이미 쓰던 오브젝트 준비
- SkeletonMecanim 스크립트(겸 컴포넌트) 추가. 이때, <color #ed1c24>필요한 컴포넌트 자동 추가되니 주의</color>.
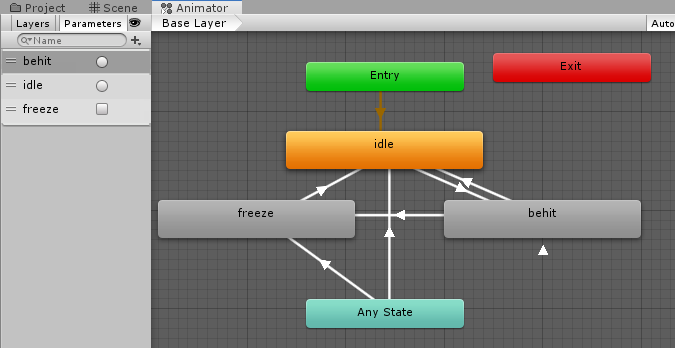
- Animator 에서 애니메이션 이동 경로 작성
- 스크립트로 제어 하기
Animator 에서 애니메이션 이동 경로 작성
<WRAP group> <WRAP center half column>
| Layers |
- 기본 'Base Layer' 한개 사용
</WRAP> <WRAP center half column>
| Parameters |
- behit : Trigger
- idle : Trigger
- freeze : Bool
</WRAP> </WRAP><WRAP clear />
| 전환 조건 |
일반 흐름
- 개시하면 idle 상태에서 무한 반복하며, 입력 대기
- behit 트리거가 발동되면, behit 상태로 이동.
- behit 상태더라도, behit 트리거가 발동되면 behit 상태로 이동 후 처음부터 실행
- behit 애니메이션이 끝나면, idle 상태 로 되돌아감.
강제전환
- freeze 값이 true가 되면 freeze 상태로 이동. 정지화면으로 대기.
연출등에서 쓸 일이 있을까 싶어서 추가한 상태값 - 어느 상태든 상관없이 idle 트리거 가 걸리면 idle 상태로 이동. 캐릭터의 강제 리셋 기능이 필요할듯해서 추가.
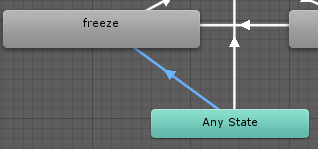
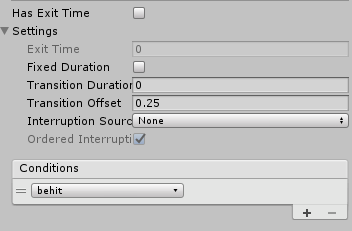
| 상태 Transition 중 샘플 가져옴 - freeze로 가는 트랜지션 |
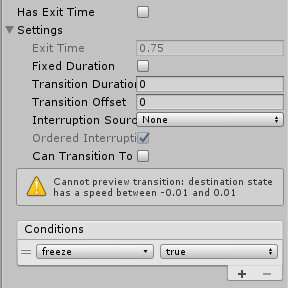
| 파라미터 설명 | |
|---|---|
| Has Exit Time | 끄기. 2D 애니메이션이고, 애니메이션을 블렌딩할 필요 없으니까. |
| Exit Time | 비활성. Has Exit Time 이 꺼져 있으니까 무시됨. 참고로, 1이면 끝까지 애니메이션을 플레이하고 상태를 종료 하라는 뜻. |
| Transition Offset | 애니메이션 전환시, 어느 부분에서 시작하는가? 0이면 처음, 0.9 면 90%쯤에서 시작. |
| Transition Duration | 이건 써본 적이 없어서 모르겠음. |
| Interruption Source | 이건 써본 적이 없어서 모르겠음. |
| Can Transition To Self | 조건이 맞다면, 자기 자신에게 되돌아 갈 수 있는가? behit 같이 타격 애니메이션이 중복해서 발생 되는 경우 behit플레이 중이더라도 현재 애니메이션이 처음부터 다시 플레이 되도록 자신에게(즉,현재상태) 되돌아가서 플레이 되도로 설정할 수 있다. |
Conditions
- freeze: true. freeze라는 애니메이터 내부 변수가 true 이면 발동.
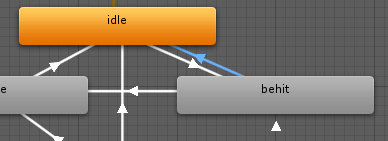
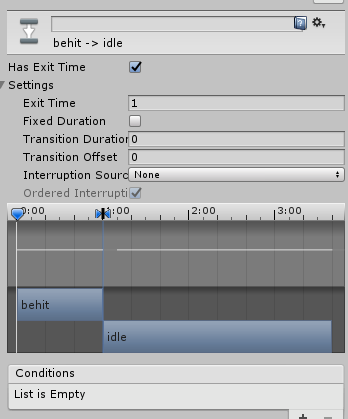
| 상태 Transition 중 샘플 - behit로 가는 트랜지션 |
|---|
behit 로 가는 경우, 애니메이션이 모두 플레이 (완플) 되어야 다른 상태로 넘어 간다.
- Settings-Exit Time: 1로 설정하는데 애니메이션이 100% 플레이 되면 화살표가 가리키는 곳으로 자동 이동된다.
- behit → idle로 가는 경우, 애니메이션 블렌딩(합성)은 필요 없으므로
- Transition Duration, Transition Offset은 모두 0으로 설정되었다.
아래 예시는, Can Transition To Self가 사용 되는 경우,
- 타격 애니는 재요청이 생기때마다 다시 플레이 되므로 (맞는 동작이 다 끝나고 나서 다시 맞는 동작을 플레이 하는 것이 아니므로) 바로 바로 리플레이한다.
- 플레이 속도감을 위해서, Transition Offset이 0.25로 (25%쯤부터) 재생 되도로 설정 되었다.