tool:microsoft-visual-studio:2012-다크테마-xaml-designer-밝게-표시
<title>다크테마 상타에서 XAML 디자이너에서 텍스트 볼 수 있게</title>
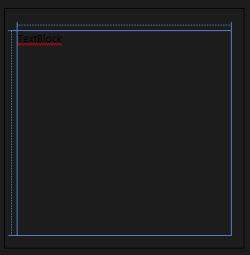
Visual Studio 2012의 다크테마를 적용하면, XAML 디자이너에서 텍스트가 까맣게 표시되서 글씨를 알아 볼 수가 없다.
개선은 나중에 될런지…
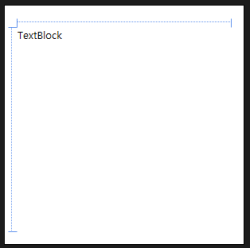
아무튼 디자이너 화면에서 컨트롤을 밝은 테마로 표시하도록 변경하는 방법을 써서 일단, 해결 할 수 있다.
- App.xmal
<!-- xmlns:ComponentModel 네임스페이스도 포함시킨다. --> <Application x:Class="ModernUIApp1.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ComponentModel="clr-namespace:System.ComponentModel;assembly=PresentationFramework" StartupUri="MainWindow.xaml"> <Application.Resources> <!-- ResourceDictionary 태그 부분에 --> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.Light.xaml"/> <ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.xaml" /> </ResourceDictionary.MergedDictionaries> <!-- Style 태그 부분을 app.xaml 파일이 포함시킨다. --> <Style TargetType="{x:Type UserControl}"> <Style.Triggers> <Trigger Property="ComponentModel:DesignerProperties.IsInDesignMode" Value="true"> <Setter Property="Background" Value="White" /> </Trigger> </Style.Triggers> </Style> </ResourceDictionary> </Application.Resources> </Application>
DarkTheme
tool/microsoft-visual-studio/2012-다크테마-xaml-designer-밝게-표시.txt · 마지막으로 수정됨: 2024/04/23 22:44 저자 127.0.0.1