목차
Tween Assets
- DoTween : HoTween의 다음 버젼. 편의 함수 대량 추가, 개선으로 쓰기 좋아졌다. 업데이트도 장점.
- HoTween : DoTween을 씁시다.
- LeanTween : 빠르편. 사용하기도 편하고 꾸준한 업데이트.
- iTween : 요즘은 업데이트가 없어서, 개발 종료 상태?
LeanTween
옵션 파라미터
최근 예제까지 추가해줘서, 옵션 파라미터 쓰는게 어렵진 않지만. 자주 안쓰니 잊어버려서.
LeanTween.rotate ( gameObject, orgRotate, 1f, new object[] { "ease", LeanTweenType.easeOutExpo, "delay", _delay } // 옵션 파라미터는 바로 윗줄 처럼 쓴다. );
옵션 파라미터는
- new object[] { … } : 오브젝트를 할당해서 파라미터를 채운다.
- 옵션 형식은 { “<옵션이름>”, 실제값, “옵션이름”, 실제값 … } 형식으로 가능한 파라미터를 쭉 나열한다.
옵션 파라미터 설명
| delay | float 형식의 시간 값. 얼마 뒤에 트윈을 시작할 것인가 정한다. |
| useFrames 값이 true 로 설정되면 숫자값을 프레임 회수로 사용한다. | |
| 트윈이 연속해서 동작해야할때 사용한다. | |
| useFrames | 몇 프레임 뒤에, 트윈을 시작할 것인가? {"useFrames":true}
|
| ease | 어떤 트윈 모션을 쓸 것인다. LeanTween.ease.. 로 타이핑하면 쓸 수 있는 트윈 자동 완성 목록이 보여진다. |
| onComplete | 트윈 완료 후 호출할 함수 이름 |
{"onComplete":functionToCallOnComplete}
|
|
{"onComplete":functionToCallOnComplete,"onCompleteParam":hashTableToPassToOnComplete}
|
|
| onUpdate | {"onUpdate":functionToCallOnUpdate}
|
{"onUpdate":functionToCallOnUpdate,"onUpdateParam":hashTableToPassToOnUpdate}
|
|
| useEstimatedTime | Time.timeScale이 0으로 설정되어 있더라도 (화면이 정지된 상태) 트윈이 동작 되게 한다. |
| onCompleteTarget | |
| onUpdateTarget | |
| orientToPath | |
| repeat | 반복값 1 이외의 값으로 설정해서 반복하게 한다. (무한반복은?) |
| loopType | 반복하는 경우 어떤 방식으로 반복할까? {"repeat":2,"loopType":LeanTweenType.pingPong}
|
HoTween
Basic
패키지 추가
using Holoville.HOTween;
움직임 설정
딱 적절한 함수 있음. itween보다야.. 편의 함수가 적긴 하지만.
- HOTween.From
- HOTween.To
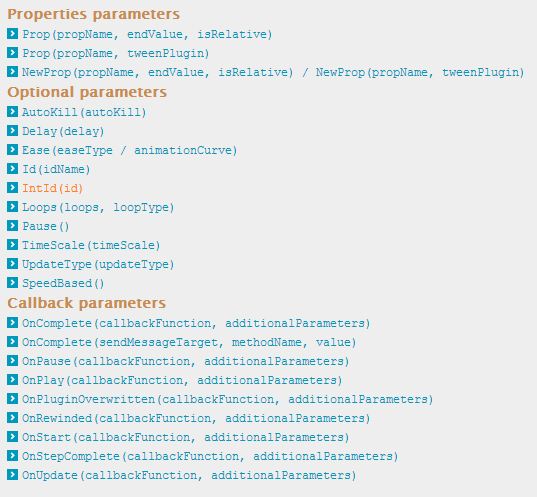
파라미터
- HOTween.From()도 같은 맥락에서 사용한다.
HOTween.To( <target>, <duration>, <propName>, <endValue> ); // target : tween 을 적용할 오브젝트. // propName : tween이 적용할 변수. 오브젝트에 포함되어 있는 프로퍼티를 적어둔다. // duration : tween 적용 시간 // endValue : 최종 변경 값
간단한 예제
// 이거 맞나.. HOTween.To( _obj.transform, 0.5f, "localScale", _newSize ) );
TweenParam
propName 파라미터에 대입하는 tween 파라미터 클래스.
// 퀵 예제 HOTween.To( _obj.transform, 1, new TweenParms().Prop( "localScale", _newScale ) ); // _obj.transform.localScale을 _newScale로 1초에 걸쳐 변경
아래와 같은 형식으로 계속 파리미터를 붙여서 최종 파라미터를 만든다, 웹 온라인 공식 문서에 이렇게 있긴 하지만 이래도 되는건가?
new TweenParms().Prop("fieldName", 2).Ease(EaseType.easeOutQuad).Loops(2).OnComplete(myOnCompleteFunction);
Prop()의 경우 첫번째 파라미터와 연결되어 사용 되기 때문에, public인지 확인되어야 하고 Prop를 public 변수로 사용해도 되는지 확인 되어야 함.
Vector3 _newPos = endPos.transform.position; // 이동할 좌표 HOTween.To( gameObject.transform, // Prop()에서 position 변수를 사용할 것이기 때문에, transform 까지 적어줘야 제대로 동작한다. 0.5f, new TweenParms().Prop("position", _newPos).OnComplete(movingCompleted) // position 속성을 사용하고, // 종료하면 movingCompleted() 함수를 호출할 것 ); // --> HOTween에서는 변경할 객체의 속성을 이렇게 찾아낸다. // gameObject.transform + Prop() // --> gameObject.transform.position // 아래 코드는 에러 HOTween.To( gameObject, // Prop()에서 position 변수를 사용한다고 적었으나, gameObject.position은 불가능한 조합이므로 에러. 0.5f, new TweenParms().Prop("position", _newPos).OnComplete(movingCompleted) // position 속성을 사용하고, // 종료하면 movingCompleted() 함수를 호출할 것 );
파라미터 : 온라인문서
자잘한
- HOTween 오브젝트가 계층윈도우에 보이게 만들려면, HOTween.Init()를 호출해준다.
초기화 함수는 호출하지 않아도 자동으로 실행된단다.
HOTween.Init( true, // 영구인스턴스 true, // 인스턴스 이름을 트윈 개수로 변경 true // OverwriteManager 사용 여부 );
시퀀스
// 시퀀스 생성 Sequence tweenSeq1 = new Sequence(); // 루프는 여러 tween을 추가해보기 위한 용도 for( <루프> ) { // _obj는 매 반복시, 다른 오브젝트를 참조. tweenSeq1.Append( HOTween.To( _obj.transform, 1, new TweenParms().Prop( "localScale", _obj.transform.localScale * 2f ) ) ); // 각 HOTween 사이에 약간 딜레이를 두려면, tweenSeq1.AppendInterval( 0.2f ); } // 플레이 tweenSeq1.Play();
iTweenPath
iTweenPath로 iTween 움직임을 적용할 패스를 만들 수 있다.
- url : iTween motion path
- 무료로 배포되는 것이니 다운로드
어느 오브젝트든 상관없이,
- iTweenPath 스크립트를 추가해서 패스를 설정한다. 패스는 화면에 표시되니까 마우스로 수정.
- Path Name에 이 패스에 대한 고유한 이름을 설정
패스를 적용하고 싶은 오브젝트에 아래 같은 스크립트를 추가
- 패스에 따라 이동시키는 곳에 패쓰 명령어 추가
using UnityEngine; using System.Collections; public class MovingCube : MonoBehaviour { void Start () { iTween.MoveTo( gameObject, iTween.Hash( "time", 5, "path", iTweenPath.GetPath("cubepath1"), "easetype", iTween.EaseType.easeInOutQuad, "looptype", iTween.LoopType.pingPong ) ); } }
iTween : Path를 사용한 이동 기능
임의의 오브젝트를 Path를 따라 움직이게 만든다. 움직이는 방향은 궤도 회전 방식.
- 패쓰로 사용할 빈 오브젝트를 , 생각한 경로 대로 만든다.
- 패스가 눈에 보이도록 OnDrawGizmos()에서 그려지는 스크립트를 추가한다.
// 이런 식으로.. void OnDrawGizmos() { Gizmos.DrawWireSphere(transform.position,.25f); }
- 움직이려는 오브젝트에 아래와 같은 스크립트를 추가해서, 패쓰를 따라 오브젝트가 움직이게 한다. _path에 미리 만들어 놓은 빈 오브젝트를 차례대로 추가해서 경로를 완성한다.
public Transform[] _path; void OnDrawGizmos() { iTween.DrawPath( iTweenPath.GetPath("<PathName>") ); } // iTween의 Path 파라미터에 _path를 추가해서 이 경로 만큼 이동하게 한다. void Start() { iTween.MoveTo( gameObject, iTween.Hash( "path",iTweenPath.GetPath("<PathName>"), "time",1, "easetype",iTween.EaseType.linear, "looptype",iTween.LoopType.loop, "movetopath",false) ); }
iTween : 회전 샘플
랜덤한 회전과, 각 tween 방식을 확인하기 위한 샘플 코드
public class cubeTexture : MonoBehaviour { public float tweenTime = 3f; // 인스펙터에서 직접 정하고 싶으면 코멘트 삭제 //public iTween.EaseType easeType = iTween.EaseType.easeOutExpo; void Start () { // tween 움직임을 랜덤하게 선택 iTween.EaseType _easytype = (iTween.EaseType)Random.Range( 0, 31 ); // 랜덤 로테이션으로 무작위 회전값을 얻고, // "oncomplete" 옵션을 추가해서, 움직임이 끝나면 새로운 움직임을 새로 추가 iTween.RotateTo( gameObject, iTween.Hash( "rotation", Random.rotation.eulerAngles, "time", tweenTime, "oncomplete","rotateTest", "easeType",_easytype )); } public void rotateTest() { iTween.EaseType _easytype = (iTween.EaseType)Random.Range( 0, 31 ); iTween.RotateTo( gameObject, iTween.Hash( "rotation", Random.rotation.eulerAngles, "time", tweenTime, "oncomplete","rotateTest", "easeType",_easytype )); } }
애니메이션 이징 (Tween or Easing)
이징 공식
- Back : 화살 당기듯, 잠시 뒤로 후퇴했다가 이동.
- Circle : 원 함수 공식에 의해 이동
- Cubic : 3차 함수 공식에 의해 이동…
- Exponential : 지수 함수 공식에 의해 이동.
- Sine : 사인 함수를 사용해서 큰 변화 없이 부드럽게 이동.
- Quadratic : 2차 함수 공식에 의해 이동. 변화폭이 적다.
- Quartic : 4차 함수 공식에 의해 이동. Cubic보다 변화폭이 높다.
- Quintic : 5차 함수 공식에 의해 이동 (헉? 뭐지?)
- Linear : 일정한 움직임.
- Bound : 공이 탄성을 받아 튀는 모습으로 이동
- Elastic : 점점 커지는 진동의 움직임을 따라 이동 (용수철같은)
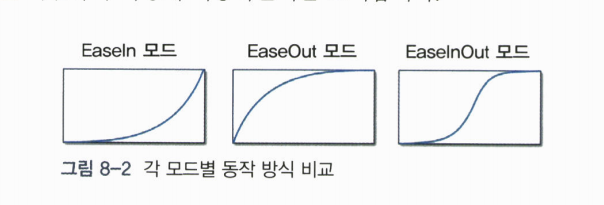
공식의 적용 모드
- EaseIn : 연산 그대로 적용
- EaseOut : 연산을 반대로 적용
- EaseInOut : 시작~중간까지는 그대로 중간~끝부분은 반대로 적용.
각 움직임에 대한 라이브 데모